Чем занимается веб-дизайнер на самом деле и куда ему развиваться
Содержание:
Часть шестая: Самообучение и саморазвитие
Веб-дизайн и веб-разработка в целом — это области, в которых, как ни в каких других важнейшее значение занимает самообразование. Ведь у нас нет школ, колледжей и институтов, которые обучали бы профессионалов в области веб-дизайна (на текущий 2016 год), а сама индустрия не стоит на месте и всегда нужно быть на волне.
Что касается UX — тут все тихо и спокойно. И так будет еще долго, ведь по сути, UX — это дисциплина, изучающая психологию, а здесь врядли что-то может поменяться в ближайшее время. Здесь самообучение заключается в развитии внутреннего мира, собственного опыта. Изучив базу, можно смело работать много лет, лишь изредка мониторя новости в этой области и читать хорошие детективы
Но особого внимание требует самообучение UI, здесь кипит жизнь, тренды в визуальном дизайне сменяют друг друга, дополняются и эволюционируют чуть ли каждый день! Я не сторонник слепого следования тенденциям и трендам, но, как показывает практика, рациональное зерно в трендах есть и за ними нужно следить
Что касается совершенствования своих навыков в UI, тут нельзя дать каких-то четких указаний, посоветовать книгу, после которой у вас будут получаться красивые интерфейсы. Но, тем не менее, я могу дать несколько советов, исходя из своего опыта, как происходит самообучение у меня.
- Постоянно изучайте работы на ThemeForest — это кладезь современного веб-дизайна. Пытайтесь применить какие-то привлекательные формы отображения контента в ваших работах, но не увлекайтесь и не забывайте о базе — UX, все должно быть в тему;
- Будьте постоянным посетителем awwwards.com и смотрите крутые работы, чтобы не расслабляться 😉
- Также, для развития чувства вкуса будет полезно периодически изучать хоршие работы на behance.net. Выделяйте время для того, чтобы практиковаться — повторяйте понравившиеся работы на практике в графическом редакторе, но ни в коем случае не публикуйте свои копии где бы то ни было. Это нужно только для практики и саморазвития;
- Критикуйте рекламу на улицах вашего города и думайте, как можно сделать лучше;
- Критикуйте UX на улицах и также, думайте, как многие вещи можно было бы сдлать удобнее. Благо, у нас на постсоветском пространстве есть место, где разгуляться на этот счет. Думайте о людях, думайте как люди.
Другие уроки по теме «Веб-дизайн»
- С чего начать работу над дизайном и где брать вдохновение
- Create Website Design on iPad | Speed Art #5. Just for Fun
- Процесс создания дизайна сайта салона красоты. Мастер веб-дизайна #7
- Adobe XD на Windows. Мастер веб-дизайна #6. Создание дизайна сайта хостинг компании
- Мастер веб-дизайна #5: Создание дизайна сайта пиццерии
Где обучиться?
Для того чтобы стать профессиональным веб-дизайнером, необходимо поступить в ВУЗ или колледж, успешно закончить свое обучение и получить соответствующий диплом об образовании. Специалист, который обладает документальным подтверждением своих умений и навыков, высоко ценится на рынке труда и является востребованным специалистом среди работодателей. Следует иметь в виду, что при поступлении стоит отдавать предпочтение столичным вузам.
После того как вы определитесь конкретным учебным заведением, вам необходимо узнать, какие предметы нужно сдавать на экзаменах и начать тщательную подготовку. При этом помните, что учиться в специализированном учебном заведении вам придется от 3 до 6 лет. Кроме того, существует вариант окончания специализированных курсов. При этом могут подойти как онлайн-курсы, так и традиционные курсы повышения квалификации. В независимости от вашего базового образования, вам придется проходить регулярное обучение, постоянно следить за новыми трендами и тенденциями. Для этого рекомендуется посещать тематические мастер-классы или тренинги.

Плюсы и минусы профессии
Работа web-дизайнера нам немного прояснилась, верно? Теперь давайте поговорим о подводных камнях и бонусах, которые мы получим, выбрав данную профессию.
Плюсы:
- Возможность стать свободным фрилансером.
- Востребованность вакансии на рынке труда.
- Карьерный рост.
- Перспективная возможность сотрудничать с заказчиками со всего мира.
- Высокая заработная плата (при наличии определённого опыта и хорошего портфолио).
- Возможность воплощения различных идей без финансовых вливаний.
- Творческая самореализация.
- Развитие в команде единомышленников.

Но, как бы ни была привлекательна эта профессия, всегда найдётся «ложка дёгтя».
Минусы:
Профессиональное выгорание
Так как деятельность очень трудоёмкая и требует максимального внимания и концентрации, поэтому возможно временное отсутствие энтузиазма и интереса к работе.
Несоответствие видения и актуальности идеи заказчика со взглядами веб-дизайнера.
Непостоянные заказы, особенно при фрилансерском типе деятельности.
Всё очень стремительно меняется, поэтому важно постоянное развитие и совершенствование своих навыков.
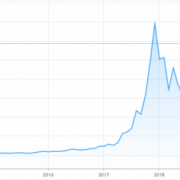
Сколько получает веб-дизайнер?
Как и в любой другой профессии, здесь нельзя назвать точную сумму. Заработок зависит от многих факторов. В первую очередь от самого специалиста — его опыта, знаний и навыков. Влияет и среда, в которой тот работает. Например, дизайн одностраничных сайтов стоит гораздо меньше, чем создание многостраничного сайта с анимацией. Плюсом будет и опыт в UX.
Если говорить о зарплате в агентстве или студии, то помимо навыков специалиста на оклад будут влиять:
-
Известность студии и количество рекламы
-
Количество клиентов
-
Место нахождения (Москва или регионы)
-
Занимаемая позиция веб-дизайнера (их три — junior, middle и senior)
В среднем зарплата в студии — от 20 до 250 тыс. рублей. 20-40 — уровень junior, до 150 — middle, свыше 150 соответственно senior.
Заработок дизайнеров-фрилансеров зависит от:
-
Портфолио и наличия положительных отзывов
-
Умения продать услуги
-
Умения общаться и договариваться с людьми
-
Скорости работы
-
Количества проектов, которые дизайнер ведет одновременно
Уровень заработка фрилансеров находится примерно в том же диапазоне, что и зарплата в студиях.
Плюсы и минусы профессии
К плюсам можно отнести востребованность данной профессии. Возможность работы из любой точки мира, где есть интернет. Широкие возможности для раскрытия творческого потенциала. Если есть знание английского языка — возможность работы с иностранными заказчиками. Можно работать как на фрилансе, так и в студии удалённо. Можно совмещать работу на фрилансе с удалённой работой.
Высокая заработная плата. Стоимость создания хорошего качественного лендинга может составлять порядка шестидесяти, восьмидесяти тысяч рублей. Я видел предложения и за сто двадцать, и за сто сорок тысяч рублей. Грамотный специалист потратит на создание такого лендинга от семи до десяти дней.
К минусам я бы отнёс сложность профессии. Но это субъективное мнение. То есть я считаю её сложной для себя. Ещё к минусам относится вероятность общения с неадекватным заказчиком. Но данный минус, по моему мнению, сейчас можно отнести почти ко всем профессиям. И нужно уметь отличать неадекватного заказчика от заказчика требовательного. С последними есть возможность договориться.
Чем занимается веб-дизайнер
Я напишу коротко, поскольку этому можно посвятить отдельную статью. Моя же цель заключается в общем описании. Поэтому я просто перечислю основные этапы работы данного специалиста.
Обязательное уточнение деталей заказа у заказчика. До, извините за тавтологию, мельчайших мелочей. Уточнение и обсуждение функционала, составление рабочего плана и подготовка первых эскизов будущего проекта.
Утверждение у заказчика эскиза и дальнейшее создание макета по этому эскизу. Художественная проработка элементов и общее цветовое решение
Особое внимание уделяется, опять же, юзабилити
Сдача макета и его утверждение. Создание по утверждённому макету окончательного проекта. И, соответственно, сдача самого проекта.
Когда давать волю творчеству и искусству
У каждого проекта свои задачи, цели и готовность к риску. Некоторые бренды постоянно идут на риск, создают креативы и шокируют аудиторию. Новый бренд дизайн Dropbox — отличный пример креатива. Ребята шокировали всех в индустрии своим новым странноватым образом.
Кто-то говорил, что новый дизайн Dropbox некрасивый и не соответствует уже устоявшемуся образу бренда, но зато какой был резонанс! О ребрендинге Dropbox написали все tech-блоги, его обсуждали дизайнеры, разделившись на два лагеря
(Не важно, понравился мне дизайн или нет — я уже дважды упомянул его в этом курсе)
Наверное, ребята из Dropbox хотели добиться именно такого эффекта, и лично я вижу в их дизайне нотку искусства. Им точно удалось вызвать кучу эмоций и обсуждений в интернете.
Известный дизайнер Милтон Глейзер однажды сказал:
Давайте рассмотрим несколько идей, как можно усилить дизайн и привнести в него немного творчества и искусства:
1. Иллюстрации и иконки
Иллюстрации и иконки — это отличный пример того, можно объединить функцию и искусство в дизайне. С помощью одной единственной иллюстрации можно многое сказать о продукте — и одновременно передать идею, творческий замысел и ощущение. Дизайнер сам выбирает стиль, цвета и композицию.
Иллюстрацию запросто можно анимировать — так будет еще проще передать нужные эмоции и развлечь аудиторию. В иллюстрации можно вложить очень много креатива — и при этом не нарушить базовой функциональности вашего сайта.
2. Анимации и переходы
Ненавязчивые анимации в интерфейсе никак не влияют на функциональность, но делают дизайн более интересным. Можно добавить несколько забавных переходов при скроллинге (эффект параллакс) или при наведении на отдельные элементы.
3. Визуальный бренд
Ваш визуальный бренд — это не только логотип. Это еще и цвета, типографика и даже отдельные элементы: паттерны: фотографии, иллюстрации и иконки. В онлайн-приложениях часто встречаются персонажи и талисманы. Эти герои “очеловечивают” бренд и хорошо запоминаются.
4. Контент маркетинг
Вы можете создать интересную инфографику, иллюстрации к статье, обложку подкаста и т.д
Оригинальный визуальный контент здорово привлекает внимание аудитории. Даже в стандартный лейаут статьи можно сделать более увлекательными и необычным за счет дизайна
Уровни и карьера веб-дизайнера
В зависимости от опыта и знаний специалиста предлагаются разные варианты занятости.
- Джуниор — новый человек в отрасли. Только начал осваивать дизайн, но уже знает, как использовать программы для работы, имеет хорошую теоретическую базу. Может нарисовать веб-страницу в фотошопе, добавить текст. Такой специалист может рассчитывать на должность помощника опытного веб-дизайнера и обучиться у него полезным навыкам. В свободное плавание новичку уходить не вариант, потому что он не сможет в должной мере выполнить заказ. Работать можно в агентстве, компании или студии. Нужно постоянно взаимодействовать с более старшим наставником, выполняя все его требования.
- Веб-дизайнер — специалист, который уверенно работает самостоятельно. Быстро и профессионально работает во всех программах, знает все тонкости работы с графикой, иконками, баннерами, логотипами, лендингами и т.д. Достиг определённого опыта и мастерства в свой отрасли и может работать в одиночку. Достаточно разместить резюме на любом сайте поиска работы или на бирже фриланса.
- Руководитель отдела веб-дизайнеров — такой специалист не только сам достиг мастерства в профессии, но также имеет организаторские и управленческие способности, и координирует работу команды. Он может работать как удалённо, так и в офисе.
Любой специалист, достигший необходимого опыта в работе веб-дизайнером, может сам выбирать работать удалённо или в офисе.
Где найти работу веб-дизайнером
До того, как перейти к вопросу о том, сколько зарабатывает веб дизайнер, давайте, для начала, ознакомимся, где же находить свободные вакансии.
Сотрудники требуются:
- крупным компаниям;
- рекламным агентствам;
- студиям, которые в свою очередь и предоставляют услуги веб-дизайнеров.

А может вы и вовсе хотите стать одним из сотрудников компании Red Keds, Студии Артемия Лебедева или Яндекс? Или вы мечтаете открыть собственную студию? Тогда вам точно нужно применять все советы на практике!
Также любому начинающему интернет-проекту необходим человек, который грамотно разработает сайт, создаст привлекательный интерфейс, оформит со вкусом все страницы, а это, как мы уже поняли, обязанности веб-дизайнера.
Но главным плюсом профессии стала возможность работать удалённо, вне зависимости от места жительства. Поэтому перспективы есть, главное желание учиться. Советуем послушать бесплатный аудиокурс «Дизайнер-фрилансер. Сценарии успеха», из которого вы узнаете, как стать успешным в этой профессии.