Как создать сайт на wordpress самостоятельно — пошаговое руководство
Содержание:
- Шаг 6: Создать основные страницы WordPress
- На что смотреть при выборе темы
- Установка темы из магазина
- Выбор темы для сайта WordPress
- Настройка перед установкой CMS
- Установка плагинов в WordPress
- Найдите идеальное доменное имя
- Установка Вордпресс
- Создание сайта для чайников.
- Описание интерфейса WordPress
- Установка WordPress
- Установка плагинов для Вордпресс
Шаг 6: Создать основные страницы WordPress
Есть некоторые страницы, которые должны быть на всех сайтах, независимо от их цели.
Но сначала, как вообще создать страницу на WordPress:
Для этого просто перейдите на панель инструментов WordPress, а затем выберите Страницы → Добавить новую . Вы увидите этот экран:

- (1) Место для заголовка страницы.
- (2) Основной раздел — основное содержание страницы. Интерфейс очень похож на MS Word. Вы получаете все основные функции форматирования текста (например, полужирный шрифт, курсив, выравнивание текста по левому, правому краю, центру, создание списков и т. д.).
- (3) Вы можете добавить изображения, нажав эту кнопку.
- (4) Переключение между текстовым и визуальным редакторами. Используйте первый, только если вы смутно знакомы с HTML-кодом.
- (5) Раздел публикации. Это основная кнопка публикации.
- (6) Обсуждение. Решите, хотите ли вы разрешить комментарии. Параметр «обратные ссылки и уведомления», вы можете оставить пустым.
- (7) Главное изображение . Большинство тем WordPress используют это изображение и отображают его на видном месте рядом с вашей страницей.
Когда вы закончите редактирование содержимого страницы, нажмите «Опубликовать».
Теперь, к практическим рекомендациям, вот страницы, с которыми вы должны ознакомится, чтобы создать:
О нас — я упоминал об этом пару раз, так как это действительно важный вопрос. На странице «О нас» вы можете рассказать, что представляет собой ваш веб-сайт и почему люди должны обращать на него внимание. Эта страница в основном обязательна для всех, кто хочет научиться делать сайт.
Контакты — здесь вы можете отобразить некоторую контактную информацию вместе с красивой формой обратной связи, с помощью которой люди могут связаться с вами напрямую (вы можете получить форму с помощью вышеупомянутого плагина WPForms).
Политика конфиденциальности — эта страница стала чрезвычайно важным элементом в современной сети. Узнайте больше о страницах политики конфиденциальности в WordPress здесь .
Портфолио — это место, где вы можете продемонстрировать свою прошлую работу.
Магазин — важная вещь, если вы хотите продать что-нибудь со своего сайта. Для этого вам также понадобится популярный плагин WooCommerce — лучшее решение для электронной коммерции для WordPress.
Как только вы закончите с ними, вы также можете ознакомится с этим списком из статьи 12 ценных страниц, которые стоит иметь на вашем сайте .
На что смотреть при выборе темы
Когда попадаешь на сайт с темами, сначала глаза разбегаются. Хочется и эту тему, и ту, и вот эту. Но вот несколько соображений, как не потратить деньги на ненужные и плохо работающие темы.
Не смотрите на красивые фотографии. Часто дизайнеры тем ставят в предпросмотр красивых женщин, стильную молодёжь, красивые пейзажи и всевозможный лайфстайл. Это выглядит круто, когда листаешь темы, но тут есть подвох: на вашем сайте вместо этих красивых фотографий будут ваши фотографии. И эффект роскошного дизайна может мгновенно испариться, если ваши фотографии не такие же сочные.
Поэтому, выбирая тему, смотрите в первую очередь на конструкцию, размеры блоков, типографику, отступы, тени и всякие эффекты, а не на красивые фото.
Оценивайте сценарии вашего сайта. Как часто у вас будут выходить новые статьи? Читатели должны находить нужную статью с главной страницы? Вам нужен блок «недавние новости» или выделение главной статьи? А сами статьи — они больше про текст или про картинки? Если про текст, то должен ли он быть читаемым и крупным? А нужно ли вам как-то группировать статьи? А будут ли у вас статичные страницы? А как вы их будете собирать?
Позадавайте себе эти вопросы и поищите ответы в выбранной вами теме. Вы поймёте, например, что выделение какой-то одной статьи вам не нужно; или что вам совершенно бесполезна роскошная фотогалерея, которая в этой теме играет главную роль.
Много эффектов — плохо. Дизайнеры тем любят понаворачивать анимаций, эффектов, переходов, теней, прозрачностей и прочего колхоза. Это занятно выглядит на рыбном тексте, но на вашем реальном сайте вы, скорее всего, это всё выключите.
Есть ли компоновщик страниц? Многие темы Вордпресса используют плагин — компоновщик страниц (layout editor). Эта минипрограмма позволяет делать многоколоночную вёрстку, вставлять в страницы готовые формы обратной связи, карты, интерактивные компоненты и всё подобное. Тема с компоновщиком удобнее, чем без.
Что за шрифты? Печальная правда в том, что 90% красивых шрифтов в заморских темах не имеют русской версии, поэтому все прекрасные заголовки и роскошные каллиграфические надписи у вас будут работать только на английском. Шрифты, конечно, до какой-то степени можно заменить, но кириллических (то есть русских) по-прежнему маловато.
Установка темы из магазина
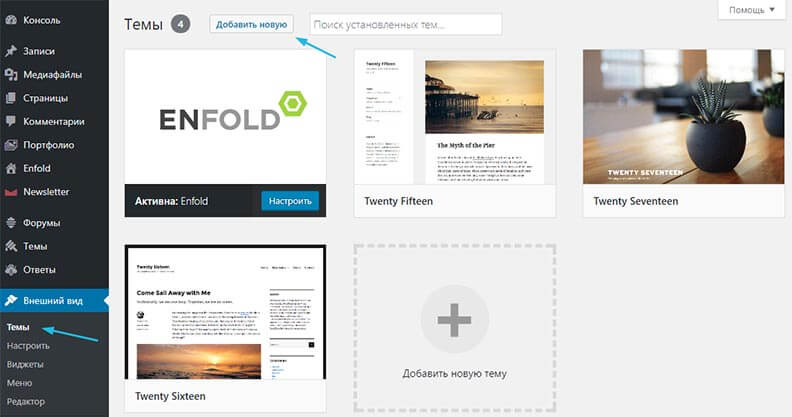
Это самый простой способ установки новой темы. Заходим в консоль администратора по адресу www.адрес-блога.ru/wp-admin/ и выбираем в левом меню пункт «Внешний вид» → «Темы».
Перед нами появятся темы, которые уже установлены в блоге. По умолчанию Вордпресс ставит три темы, внешне похожие между собой. Мы можем установить дополнительно сколько угодно тем, но активной может быть всегда только одна. Если мы ставим новую тему и делаем её активной, старая отключается, но не исчезает. Она остаётся в списке установленных тем и ждёт, пока мы к ней не вернёмся.
Чтобы найти новую тему, нажимаем на кнопку «Добавить новую» и попадаем в магазин тем. Любая тема в нём — бесплатная, но в некоторых темах за дополнительные возможности нужно будет заплатить. Если вам хватает бесплатной части — пользуйтесь, это тоже законно.
Каждую тему перед установкой можно посмотреть, как она будет выглядеть на нашем блоге. Для этого просто щёлкаем по ней и смотрим результат в окне предпросмотра. Если визуально нам всё нравится, нажимаем вверху кнопку «Установить».
После установки она превратится в кнопку «Активировать», её тоже нужно нажать, чтобы блог выглядел по-новому. После этого новая тема появляется в списке установленных, старая отключается, а блог получает новый дизайн. Каждую тему можно настроить — поменять стандартные картинки, надписи, цвета и кнопки. Если есть навыки программирования в PHP и HTML, то с темой можно сделать вообще что угодно.
Для настройки и установки тем заходим в нужный раздел.
Магазин тем в Вордпрессе покажет, какие темы у нас уже установлены и какие можно получить. Есть фильтры и сортировка по популярности.
Предпросмотр темы «Highlight». Она нам понравилась, поэтому нажимаем «Установить», а затем — «Активировать».
Наш блог с новой темой. Сразу выглядит по-дизайнерски.
Новая тема — в списке установленных. Можно вернуться к старой в любой момент.
Выбор темы для сайта WordPress
Следующий шаг — выбор темы.
К счастью, WordPress не ограничивается одной темой. Вы вправе сами выбирать, как будет выглядеть ваш сайт.
По умолчанию WordPress поставляется с базовой темой.
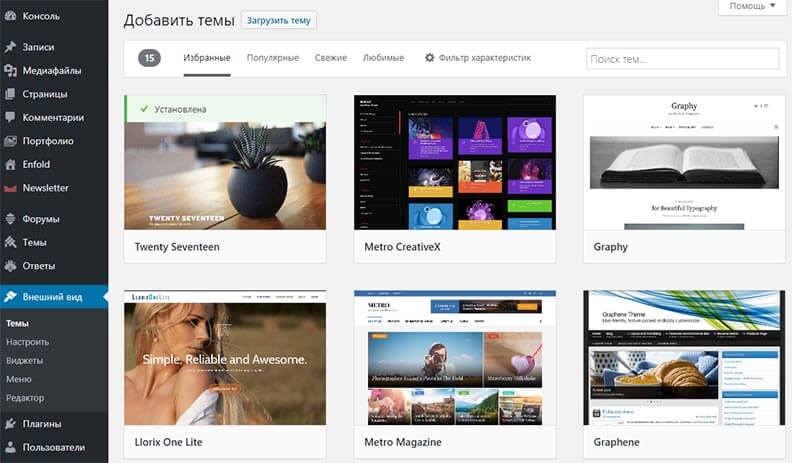
Чтобы изменить тему, в панели управления зайдите в пункт меню «Внешний вид» — «Темы» — «Добавить новую».

Далее вы попадете на страницу официального каталога, где из 6000+ тем сможете выбрать свою и сделать сайт на WordPress уникальным и не похожим на другие.
Их можно отсортировать по популярным, свежим, а также задать фильтр по разметке, функциям и виду сайта.

Нужна помощь в выборе темы? Ознакомьтесь с нашим списком бесплатных бизнес-тем WordPress.
У нас также есть руководство по выбору идеальной темы WordPress.
Если вы знаете название темы, которая вам нравится, вы можете найти ее в каталоге WordPress. Выберите ее и нажмите «Установить».
Просто введите адрес — сервис покажет и тему, и плагины.
У нас есть отдельная статья, в которой описан еще один способ узнать тему сайта.
Что дальше?
Теперь нужно настроить тему.
В панели управления выберите пункт меню «Внешний вид» — «Настроить».
Через панель редактора вы сможете задать любые настройки для выбранной темы.
Что немаловажно, вы будете видеть все изменения в режиме реального времени. Помимо бесплатных тем из каталога WordPress вы можете установить премиум темы
Они доступны для скачивания на различных биржах, например:
Помимо бесплатных тем из каталога WordPress вы можете установить премиум темы. Они доступны для скачивания на различных биржах, например:
- Themeforest
- TemplateMonster
- Elegant Themes.com
Вы также можете посмотреть видео «Как установить тему WordPress» на примере премиум темы Ronneby.
Пожалуйста, не пытайтесь изменить все настройки сразу. Сначала добавьте контент на ваш сайт.
Настройка перед установкой CMS

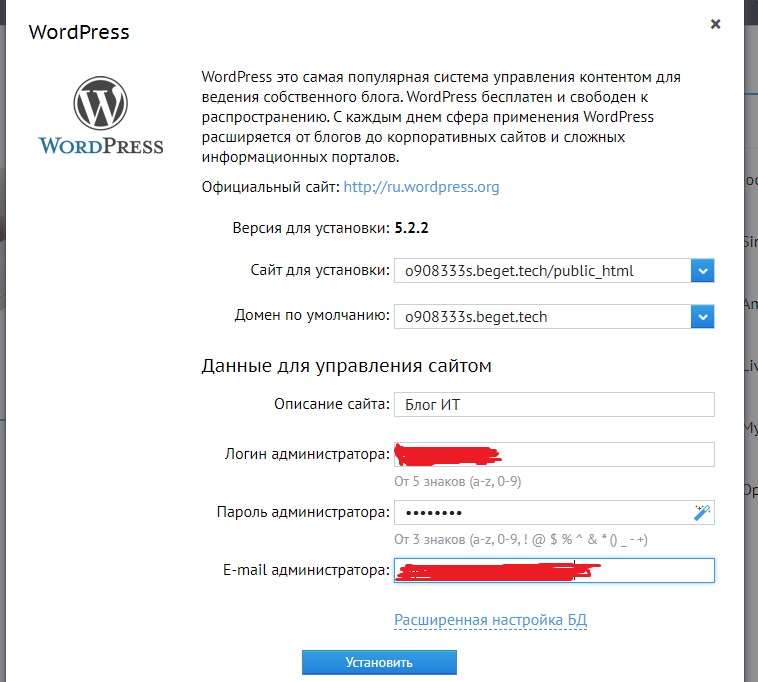
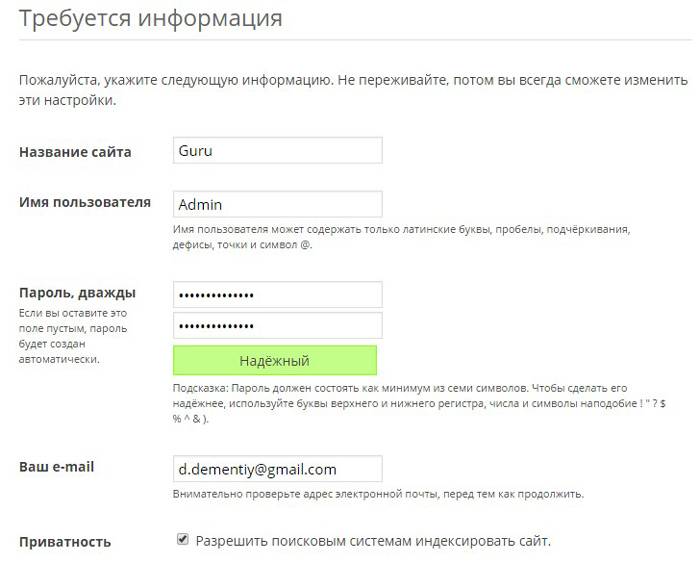
НЕ Забудьте логин и пароль администратора, рекомендую записать в какой-нибудь текстовый редактор и сохранить отдельно. Эти учётные данные вам понадобятся для входа в админ панель вашего сайта!
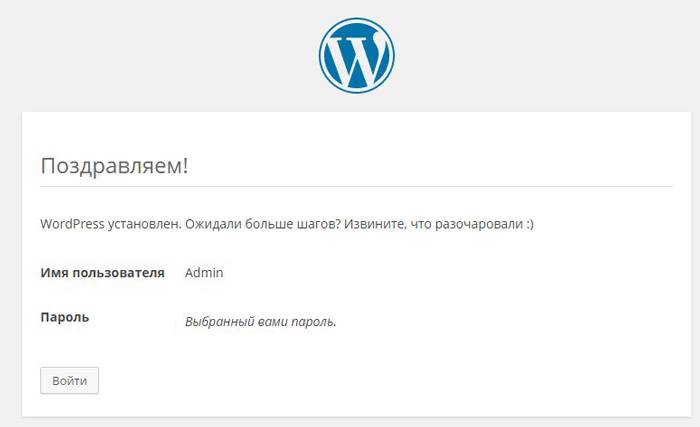
Ждём пару минут пока CMS WordPress «развернётся» на хостинге. В результате получается:



Вводим логин и пароль:

После ввода логина и пароля — заходим в админ панель, выглядит она так:

Далее в отдельной стате мы будем рассматривать установку тем для WordPress, плагинов и настраивать нашу тему для получения такого же вида, как и мой сайт: https://it88.ru/Первым этапом нам необходимо настроить WordPress после установки, об этом читаем в статье:Настройка WordPress после установки. После этого настроим тему «Sydney«.
Установка плагинов в WordPress
Раздел Плагины в WordPress является одним из самых многофункциональных. В большинстве случаев нет необходимости обращаться к программисту за каким либо решением.
Чтобы перейти в раздел установленных плагинов выбираем Плагины -> Установленные. По умолчанию установлены 3 плагина и 4 это редактор Gutenberg, который будет встроен по умолчанию в версии 5.0.

Плагины в WordPress
Чтобы добавить новый плагин нажимаем на кнопку “Добавить новый”.

Добавление нового плагина в WordPress
Попадаем в библиотеку плагинов WordPress, визуально она очень схожа с библиотекой тем. Имеются вкладки Избранные, Популярные, рекомендуемые, а также строка поиска.

Библиотека плагинов в WordPress
Чтобы установить плагин, выполняем аналогичные действия, нажимаем на кнопку “Установить” и “Активировать”. Все плагины появляются в разделе Установленные.
Какие плагины наиболее используемые для WordPress? Выделим 12 основных.
Плагин Cyr to Lat
При установке русскоязычной версии WordPress все URL-адреса становятся кириллическими. Данный плагин решает эту проблему.

Плагин Cyr to Lat
Плагин Yoast SEO
В WordPress имеется множество популярных плагинов для SEO оптимизации сайта. SEO Yoast и All in SEO являются самыми устанавливаемыми, во многом потому что содержат в себе кучу полезных настроек от настроек robots.txt до задания заголовков.

Плагин Яндекс Турбо
Позволяет подключить турбо страницы от Яндекса к вашему сайту. На нашем сайте есть пояснение для чего нужны турбо страницы.

Плагин турбо страниц — Яндекс Турбо
Плагин AMP для WP
В Google имеется аналогичный функционал — AMP страницы. Подключить их можно также через плагин.

AMP для WordPress
В тексте статьи будет выпадать блок из 1 похожей статьи, которые формируются исходя из принадлежности к определенной категории. Полезный плагин для продвижения блога, так как он выполняет роль перелинковки.

Плагин Social Sharing
Данный тип плагинов необходим чтобы посетители могли поделиться понравившимся контентом
Не важно какой из плагинов вы выберете, они в целом все подобны

Плагин Social Sharing для WordPress
Вкратце пробежимся и по остальным плагинам.
Найдите идеальное доменное имя
Поиск идеального доменного имени — самая сложная часть создания веб-сайта, потому что, проще говоря, все хорошие доменные имена уже давно заняты.
При выборе имени домена разумно получить доменное имя с расширением .ru для России, .ua для Украины, .kz для Казахстана и .by для Белоруссии. Они признаны как авторитетные расширения имени домена для этих стран, и мгновенно дают вашему сайту хорошую репутацию. Например в России, при прочих равных, сайты с зоной ru имеют преимущество. Но, в России это самое популярное расширение, поэтому подобрать имя в зоне .ru иногда непросто. Но, если вы достаточно креативны, найти отличное доменное имя не составит труда.
Например, если вы все названия уже заняты, попробуйте добавить дополнительное короткое слово к основному названию. Не используйте цифры, точки и прочие символы в названии. Если у вас нет выбора, вы можете проверить имя в друзой зоне, например .com, .biz или .Blog. Не используйте зоны для России такие как: .рф и .su.
При подборе доменного имени обратите внимание на транслитное написание имени. Чтобы когда пользователь введет название вашего сайта оно подсвечивалось жирным в поисковой выдаче
Старайтесь не использовать слишком длинные и сложные названия, необходимо уложиться длинною до 12 символов, чтобы имя было легко запоминаемым. Не рекомендуем использовать дефис, потому что скорее всего такой же домен без дефиса уже кем-то занят и он будет паразитировать на вашем трафике, когда ваш проект раскрутится в поисковых системах.
Ну и на последок, не забудьте проверить историю домена. Может быть так что, хотя это имя свободно, но в прошлом под этим именем мог уже быть сайт, и он мог наработать плохую карму, например использую плохие методы продвижения. Тогда, как бы вы не старались, вы будете заведомо иметь плохие позиции и вам будет тяжело продвинуть сайт. Для проверки истории есть такие сервисы как recipdonor.com.
Установка Вордпресс
Прелесть сайта на основе Вордпресс – это упрощенная установка. Вам не понадобится пользоваться помощью платного специалиста, чтобы переместить движок на хостинг – вы сможете сделать все своими руками. Сами создатели этой платформы утверждают, что установить ядро можно за 5 минут. И самое главное, что это бесплатно!
Итак, теперь разберем пошагово как создать сайт на WordPress с нуля, а точнее как установить его на выбранный вами сервер. Для начала необходимо загрузить дистрибутив WordPress на ваш компьютер. Используйте для этого любой веб-браузер. Потом воспользуйтесь помощью архиватора, чтобы распаковать движок на компьютер.
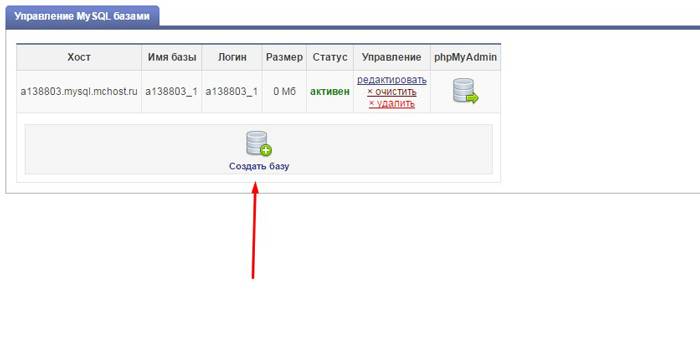
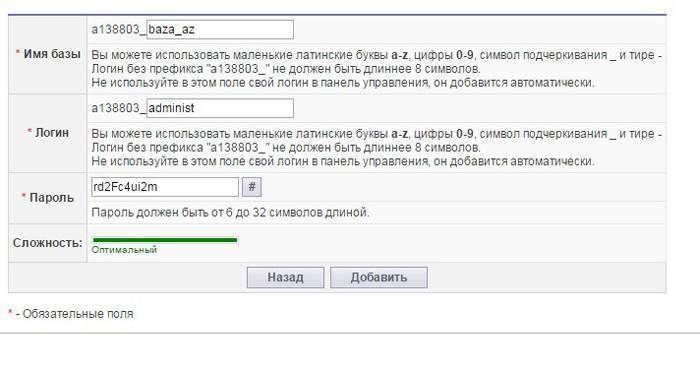
Далее вам следует уладить все вопросы с сервером. Для установки сайта на основе Вордпресс, вам необходимо создать базу MySQL. Обычно это происходит автоматически, если выбрать правильный хостинг. Лучше пролистать не один форум, прежде чем выбрать сервер, чтобы потом было проще с установкой. Если не понимаете как создать базу данных, то напишите в техническую поддержку – их помощью можно воспользоваться бесплатно, ведь вы уже заплатили за это. Создайте аккаунт в админке сервера.
В распакованном дистрибутиве вы найдете файл wp-config-sample.php. Вам необходимо переименовать его, оставив только wp-config.php. Именно на этом этапе вы и воспользуетесь помощью предустановленного ранее текстового редактора. Чтобы сайт на движке заработал, необходимо правильно указать информацию о базе данных, созданной на хостинге. Вам предстоит кое-что добавить в файле wp-config.php (писать много не придется):
- напротив DB_NAME впишите имя БД (базы данных);
- возле DB_USER укажите имя пользователя;
- там где DB_PASSWORD пропишите пароль;
- около DB_HOST обычно нужно указывать localhost, но не всегда (воспользуйтесь помощью поддержки сервера, чтобы это узнать);
- DB_CHARSET (также выясняйте в службе поддержки);
- DB_COLLATE (если не требуется, то не меняйте эту строку).
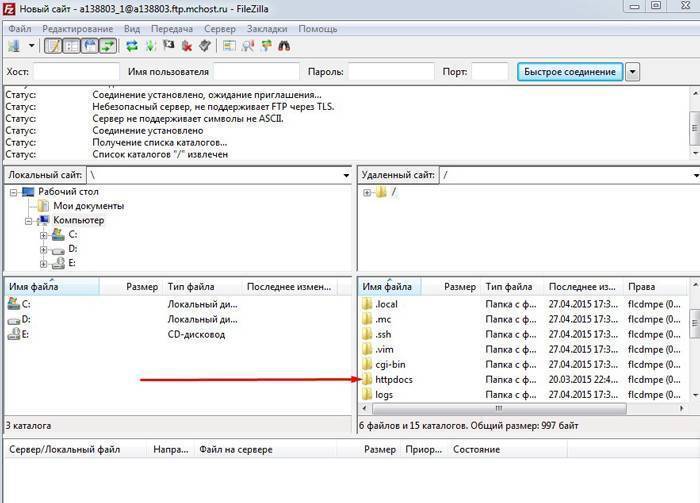
Теперь займитесь переносом вашего движка на сервер. Особая инструкция на этом этапе вам не понадобится – это легко сделать своими руками при помощи FTP-клиента, который вы ранее скачали. Если хотите, чтобы весь сайт был на ядре WordPress, тогда разместите его в корневой директории.
После перехода по указанной ссылке ядро окончательно закрепится на вашем хостинге и вы уже и сами сможете обучать тому, как сделать сайт на WordPress. Сразу после установки зайдите в админку платформы. Вы создадите свой аккаунт, введя заранее придуманные имя пользователя и пароль. Теперь постарайтесь не заблудиться в дебрях административной панели и понять что к чему. Разработка Вордпресс, как уже говорилось, тем и хороша, что легко дается новичку. Так что вам не придется платить кому-либо за обучение – вы и сами бесплатно сможете научиться пользоваться этим ядром.
Создание сайта для чайников.
Часто, когда задаёшь вопрос «С чего начать создание сайта?» Советчики рекомендуют, начни с html, потом php и тд. Но они не говорят, сколько нужно потратить времени и сил, чтобы освоить всё это, сколько нужно сделать ошибок, сколько головных болей пережить, чтобы получить хоть какой – то результат. Но зачастую технически подкованным быть мало, нужно ещё стать дизайнером. Люди, послушав этих специалистов, обо всём об этом узнают лишь в процессе и тратят на создание своего сайта месяцы и даже годы.
Всё гораздо проще чем вы думаете
Если вам нужен всего один сайт, то зачем все эти проблемы? Всё гораздо проще чем вы думаете. Пускай созданием сайта с помощью языков занимаются те, кто получил высшее образование, те, кто делают сайты на заказ. Если вам нужен всего один сайт, получать высшее образование самостоятельно по меньшей мере не разумно.
Зачем изобретать велосипед, когда профессионалы специально для обычных людей разработали готовые решения для реализации задач связанных с созданием сайтов? Речь идёт о системах управления сайтами, о конструкторах.
В чём преимущества конструкторов сайтов?
- Вам не надо ничего изобретать, за вас придумали профессиональный дизайн, который в некоторых конструкторах можно редактировать, структуру сайта (можно выбирать из множества), различные дополнения (плагины, модули, компоненты, виджеты) с помощью которых можно расширить функционал, добавив регистрацию, форум, смайлы и тд.
- Всё предельно просто. Конструкторы создаются для обычных людей, которые естественно знаниями сайтостроения не обладают
- Скорость создания. Создать сайт с нуля на конструкторе в десятки раз быстрее чем каким – то иным способом.
Достоинства конструкторов очевидны. 70% всех сайтов созданы на базе конструкторов таких как WordPress, Joomla, Drupal и т.д.
WordPress — лучшая система управления сайтом. Преимущества создания сайта на WordPressWordPress пожалуй, самый популярный конструктор сайтов во всём мире. Каждый десятый сайт в интернете по всему миру создан на базе этого движка. Изначально был создан для создания блогов (личный интернет — дневник), но его возможности позволили расширить специфику применения до сайта и даже интернет — магазина. На его базе каждый день создаются сотни, если не тысячи новых сайтов и это не случайно, тк такого богатого функционала возможностей наверное нет нигде. Над дополнениями трудятся сотни людей по всему миру, а сам движок постоянно обновляется и совершенствуется в сторону простоты и удобства. Особо радует то, что статьи, написанные на сайте с использованием wordpress, быстро попадают в поисковую выдачу, поскольку созданы все условия для хорошей оптимизации.
На чём же основана такая бешенная популярность?
- Над этим конструктором работают профессионалы мирового уровня. Движок часто обновляется и совершенствуется в сторону простоты и удобства
- Более 2000 плагинов (специальные программы для расширения возможностей) делают его самым функциональным конструктором по всему миру. Над плагинами работают сотни людей по всему миру. Постоянно появляются новые
- Широта применения. Функционал WordPress позволяет создавать сайты визитки, блоги, интернет магазины, новостные порталы.
- Богатые дизайнерские решения. Для этого конструктора созданы более 500 000 профессиональных шаблонов, которые устанавливаются и меняются в несколько кликов.
- Конструктор Бесплатный. За все эти возможности, функционал вам не надо платить денег.
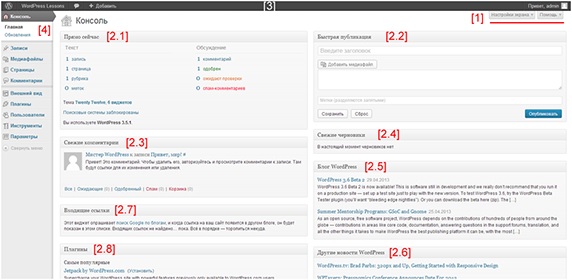
Описание интерфейса WordPress
При входе в систему WordPress первой страницей оказывается административная консоль, на которую
выводится информация о состоянии блога – количество комментариев, обновления, новости WordPress. Из
этой консоли можно быстро перейти в любой раздел администрирования интерфейса Web-сайта.
Рисунок 7. Интерфейс консоли

Под номером располагается ссылка Настройка экрана, которая позволяет отключать
или включать метабоксы. После щелчка на эту кнопку вверху откроется дополнительная панель для
управления метабоксами. Метабоксы (модули) можно менять местами перетаскиванием мышью. Новые
метабоксы можно добавлять через плагины или файл functions.php в теме сайта.
К разделам административного интерфейса относятся:
- Записи (Posts);
- Медиафайлы (Media);
- Ссылки (Links);
- Страницы (Pages);
- Комментарии (Comments);
- Внешний вид (Appearance);
- Плагины (Plugins);
- Пользователи (Users);
- Инструменты (Tools);
- Параметры (Settings).
В каждом пункте есть несколько более детальных подпунктов.
Панель навигации используется для быстрого доступа к наиболее часто используемым действиям в
административном интерфейсе.

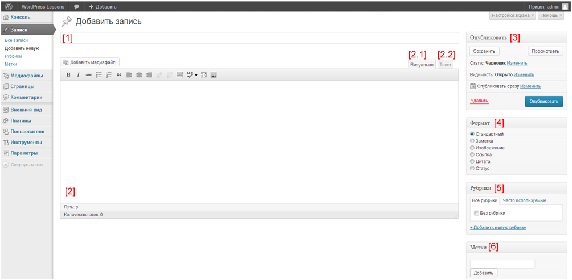
Для создания материала типа «Запись» в левом меню нажимаем на пункт Записи -> Добавить новую.
Рисунок 9. Интерфейс для создания новой записи.

Перечислим некоторые поля с этого экрана и их назначение:
- Заголовок – поле для ввода заголовка статьи.
- Визуально – переключение в визуальный редактор для создания статей без знания HTML.
- Текст – переключение для ввода данных в виде HTML кода.
-
Опубликовать – для публикации записи или сохранения как черновика.
- Статус – дает возможность выбрать параметры «Черновик», «На утверждении».
- Видимость – можно выбрать уровень видимости: «Личное», «Защищено паролем».
- Опубликовать – выбирается дата публикации.
- Форматы – можно использовать для вывода разных типов материала.
- Рубрики – можно выбрать существующую рубрику или добавить новую.
- Метки – ключевые слова, относящиеся к статье.
Чтобы не придумывать содержимое записи, можно воспользоваться сервисом Lorem Ipsum,
который автоматически формирует тестовое содержимое для записей. После публикации записи можно
зайти в левое меню Записи -> Все записи и проверить статус новой записи.
Установка WordPress
Зарегистрировав хостинг, оплатив аренду и домен, вы можете приступить к установке файлов CMS. С этого начинается создание сайта WordPress. Как оно должно проходить? Первый способ — вручную. Вам необходимо загрузить с официального сайта дистрибутив WP.

После распаковать архив в любом месте на компьютере. Все эти файлы вы будете загружать на сервер.

Далее перейдите в меню вашего хостинга и создайте базу данных (БД). Для этого предназначены соответствующие пункты меню.

Введите все необходимые данные: имя базы, логин, пароль и пр.

В папки с данными CMS найдите файл wp-config-sample.php и переименуйте его в wp-config.php. Воспользуйтесь любым текстовым редактором, чтобы его открыть и ввести данные хоста, название БД, данные администратора (логин и пароль). После запустите доступный FTP клиент, например, FileZilla, подключитесь к серверу и загрузите все файлы Вордпресса.

После закачки файлов в браузере откройте ваш сайт (доменное имя/wp-admin/install.php). Введите данные, которые потребует система: название, логин, пароль, электронная почта (все это потом можно будет поменять при необходимости). Сохраните изменения.

Если все сделано верно, то CMS выдаст вам сообщение об успешной инсталляции.

Это был способ ручной установки. Можно ли создать сайт WordPress еще быстрее? Многие хостеры предлагают специальные тарифы с предустановленными системами. Вы можете выбрать подходящую CMS, а после сервис автоматически загрузит свежую версию дистрибутива, создаст базу данных и выполнит необходимые настройки. Если не уверены в своих навыках работы с ПК или у вас мало времени, воспользуйтесь данной возможностью.
Установка плагинов для Вордпресс
Теперь вы знаете, как создать сайт WordPress, как установить шаблон и даже русифицировать его. Осталось разобраться в том, как расширить функционал CMS. В этом вам помогут плагины — устанавливаемые модули, добавляющие новые возможности и инструменты. С их помощью можно решать такие задачи:
-
удаление спама со страниц;
-
предотвращение взлома;
-
ускорение загрузки страниц;
-
упрощение публикации контента и контроля за вебсайтом.
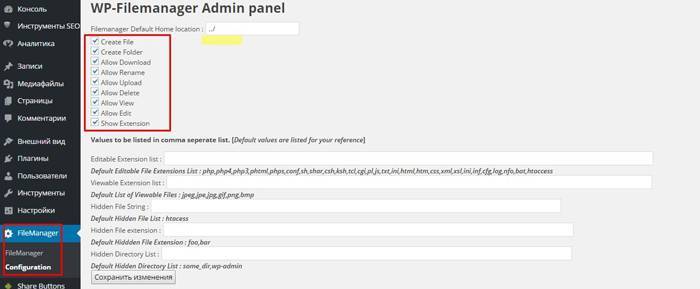
Установка модулей осуществляется через пункт меню панели администратора «Плагины». Вы можете найти расширение через встроенную базу, введя название программы в поисковой строке. После нажмите кнопку «Установить» напротив плагина, и он будет инсталлирован.

После его необходимо активировать. Затем в административной панели WP появятся новые пункты, через которые можно управлять модулями.

Помимо этого, вы можете скачать установочный файл плагина отдельно и загрузить его в меню, нажав на кнопку «Загрузить плагин».
Здесь стоит сделать важное уточнение. Многие новички, решив сделать сайт на WordPress с нуля, нередко гонятся не за качеством, а за количеством
Они устанавливают десятки плагинов, что приводит к увеличению веса вебсайта, повышает время загрузки и может «сломать» ресурс. Более того, модули могут конфликтовать между собой. Поэтому важно соблюдать меру.
Используйте только самые важные и полезные плагины: резервное копирование, антиспам, защита от взлома, SEO-оптимизация и пр. Внимательно читайте описание инструментов перед их установкой!