Как создать свой сайт, если даже не представляете, с чего начать
Содержание:
- Этапы разработки функционала сайта
- Что такое интернет-портал?
- FrontPage — визуальный софт для создания сайтов от Microsoft
- Классификация порталов
- Mobirise — бесплатная программа для создания простых сайтов
- Выбор дизайна.
- Производство
- Как создается портал и Сколько стоит его разработка?
- И все-таки мы должны Вас предупредить!
- WordPress — программный комплекс для создания любых сайтов
- Почему выбирают нас?
- Комплексный подход
- Упаковка продукта
- Работа над проектом
- Выводы/рекомендации
Этапы разработки функционала сайта
В создании функционала сайта советуем опираться на принцип разработки сайта, предложенный UX экспертом Джессом Гарреттом.
UX, то есть user experience, с английского переводится как «опыт пользователя» или «опыт взаимодействия». UX объединяет все, что можно реализовать с помощью функциональности и дизайна, чтобы привести пользователя к желаемой цели. UX — это про то, чтобы пользователю было удобно и приятно взаимодействовать с вашим сайтом. Чтобы посетитель сайта легко дошел до логической точки и совершил полезное действие, за которым он к вам обратился: получил необходимую информацию, узнал расписание работы компании, цену товара или оформил подписку. В свою очередь это полезное действие будет подводить пользователя к целевому действию для вас — покупке.
Джесс Гарретт предлагает разделить работу над функциональным наполнением сайта на пять уровней:
- Стратегию — описать цели и задачи сайта, изучить ЦА.
- Возможности — выяснить, какие функции помогают решать задачи пользователя.
- Структуру — спроектировать архитектуру сайта в зависимости от пользовательского опыта.
- Компоновку — подготовить прототип сайта.
- Поверхность — разработать дизайн сайта.
Такой метод мы и предлагаем использовать при разработке функционала сайта. Только, чтобы было удобней ориентироваться, мы скомпоновали эти уровни в несколько этапов: подготовка, проектирование функционала сайта и реализация.
Что такое интернет-портал?
Портал – это вид сайта, имеющий такие особенности:
- большое количество страниц (как правило, 1 тыс. и больше);
- определенную направленность или тематику (развлечение, музыка, медицина, юриспруденция);
- удобная сервисная часть (хорошая навигация, высокое качество юзабилити, полезные виджеты и плагины);
- регулярное обновление и модерация;
- большое количество внутренних и внешних ссылок.




То есть портал – это не просто большой информационный сайт, это целый мир информации. Само слово portal в переводе с латыни означает «ворота». Логично, что пользователь, попадая на такой ресурс, должен погрузиться в море контента и при необходимости продолжить путешествие по сторонним сайтам. Поэтому порталы завоевывают в сети все большую популярность.
Человек посещает не просто маленький дом (сайт) с несколькими комнатами (страницами), а целый город с большим количеством улиц (тематик) и дорог (ссылок).
По такому «городу» удобно перемещаться благодаря многочисленным указателям, в нем можно создать собственный аккаунт, общаться с другими посетителями и администрацией портала, а также коротать время за онлайн-сервисами: играми, интерактивными виджетами, информационными дополнениями.
FrontPage — визуальный софт для создания сайтов от Microsoft
FrontPage – это устаревший и более не поддерживаемый WYSIWYG-редактор HTML-страниц, который ранее поставлялся как один из компонентов пакета Microsoft Office (последний релиз был представлен в версии Office 2007, но позже редактор в том же пакете был заменён на Office SharePoint Designer, который тоже больше не поддерживается).
С помощью FrontPage в настоящее время можно создать разве что простые HTML-страницы, которые будут гарантировано совместимы только с устаревшим браузером Internet Explorer (на движке Trident, сейчас практически все браузеры работают на движке WebKit).
Достоинства. Несмотря на свой преклонный возраст и отсутствие поддержки, программа FrontPage была и остаётся примером того, каким функционалом должен обладать конструктор сайтов для новичков. Пользователям доступны готовые варианты шаблонов страниц, доступ к исходному коду, визуальный редактор, позволяющий размещать текстовый и медийный контент при помощи вставки из буфера обмена, а также выгрузка результата на сервер (требуется правильная настройка).
Недостатки. Этот инструмент уже морально устарел и пригодится разве что для обучения новичков, которые не имеют представления об устройстве сайтов. Многие шаблоны предполагали статичный контент и фиксированную ширину страниц. Адаптивные версии страниц и «динамику» здесь будет сложно создать. Редактор больше нельзя скачать с официального сайта Microsoft.
Стоимость. В данном случае говорить о стоимости продукта некорректно. На момент, когда была возможность приобрести официальный пакет Office 2003, в состав которого входил данный редактор, речь шла о ценах в 400-500 долларов США. Сейчас FrontPage можно разве что скачать с неофициальных сайтов, и то – «взломанную» версию.
Классификация порталов
По направлению деятельности выделяют такие виды порталов:
1. Горизонтальные – сайты, имеющие широкий спектр тематики и охват аудитории. Горизонтальные порталы ведут такие большие корпорации, как Yandex, Mail.ru, Rambler и т. д.
2. Вертикальные – узконаправленные порталы, охватывающие определенную тематику и аудиторию. Это городские, медицинские, промышленные порталы, содержащие большую базу знаний в узкой сфере. Они направлены на небольшую и специфическую аудиторию. Примеры: сайт города Москва, справочник законодательства «Гарант».
По конкретному направлению выделяют такие порталы:
— социальные сети (сюда также входят сайты знакомств);
— информационные порталы с форумами, блогосферой;
— корпоративные сайты с множеством поддоменов для региональных филиалов;
— сайты услуг (государственные, административные, частные услуги);
— городские порталы;
— игровые порталы;
— видеопорталы.
Каждый вид перечисленных сайтов имеет огромное количество нюансов по разработке и сопровождению. Например, создание новостного портала требует большого штата журналистов и копирайтеров, готовых круглосуточно выискивать и публиковать новостные статьи. Создание портала услуг требует изобретения нового сервиса, качественно превосходящего конкурентов. Это громоздкая работа в области программирования.
Mobirise — бесплатная программа для создания простых сайтов

Mobirise – это простое в освоении для новичков программное обеспечение, которое устанавливается на ПК и ничем не уступает по возможностям популярным онлайн-конструкторам сайтов. Работа со страницами происходит по принципу Drag-and-Drop («тяни и бросай») – вы просто перетягиваете на «холст» нужные вам блоки контента, а затем меняете их содержимое и стиль под себя.
Поддерживаемые платформы: Windows и Mac. Пользоваться этим оффлайн-конструктором можно абсолютно бесплатно, получаемый код (HTML-страницы со стилями и скриптами) можно выгрузить на любой хостинг, достаточно задать параметры FTP-подключения.
Достоинства. Пользователю доступно огромное количество готовых блоков, которые будут автоматически адаптироваться под мобильные устройства (никаких дополнительных действий для создания отдельных макетов под экраны смартфонов не требуется). Чтобы создать свой сайт или отдельные страницы, не нужно быть программистом или web-разработчиком – все операции производятся в графическом интерфейсе.
При использовании Mobirise вы не привязываетесь к конкретному хостингу или облачному сервису (как в случае с многими онлайн-конструкторами). В этой программе можно создавать даже очень сложные страницы и анимации (подходит в том числе и для профессиональных верстальщиков).
Недостатки. Бесплатно распространяется только базовый клиент, практически все дополнения и готовые шаблоны необходимо приобретать отдельно. Обновление приобретённых продуктов предоставляется только в течение 1 года, если вам нужен больший срок, нужный контент придётся приобретать снова (или использовать в качестве альтернативы старую версию, если она совместима с вашим клиентом). Периодически клиентская часть ПО обновляется (устраняются ошибки, добавляются новые функции и т.д.), но при этом не исключена ситуация, когда нарушается совместимость со всем приобретённым контентом.
Соответственно, программа Mobirise не исключает необходимости приобретения доменов и услуг хостинга – это отдельные категории расходов.
Выбор дизайна.
Дизайн сайта, или его внешний вид — это первое, на что обращает внимание пользователь. Вам необходимо подобрать дизайн, соответствующий основным критериям:
- эстетичность (приятный для восприятия);
- удобство в использовании;
- функциональность (чтобы с его помощью вы могли реализовать все задачи, которые ставите перед сайтом).
Также не стоит забывать о стиле сайта, он должен соответствовать тематике ресурса: согласитесь, сайты финансового учреждения и детского питания будут внешне сильно отличаться, даже если у них предусмотрен одинаковый набор функций.
В системе Setup.ru уже учтены основные требования к дизайну сайтов. Для каждой тематики заготовлено несколько десятков шаблонов, что позволит вам выбрать максимально подходящий именно под ваш проект.
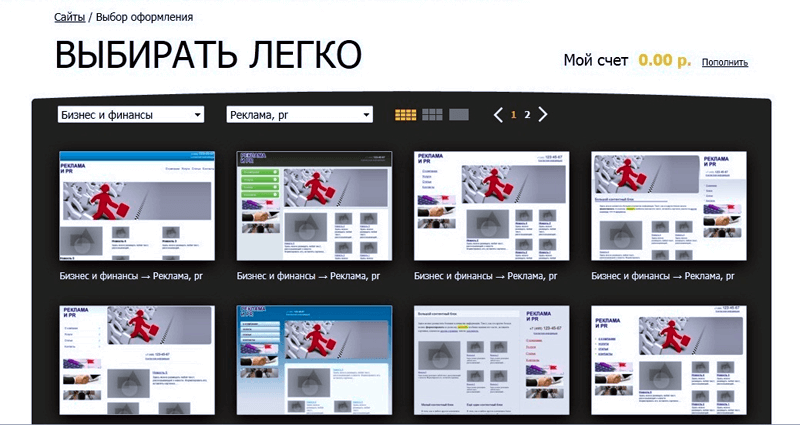
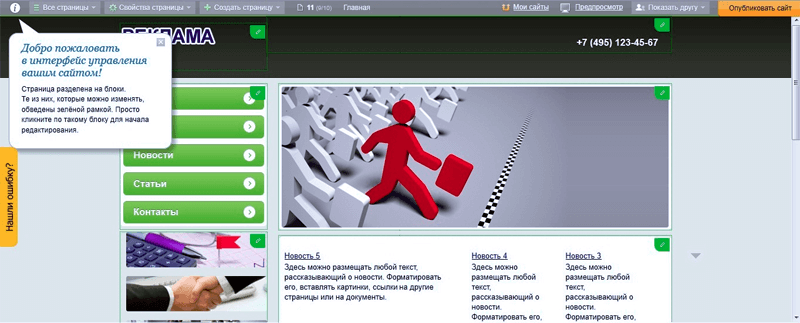
После нажатия кнопки создания сайта открывается страница выбора дизайна. Здесь нам не нужно вручную просматривать сотни шаблонов, поиск облегчается с помощью фильтров по тематике. У нас есть возможность осуществить поиск по сферам деятельности.
Допустим, что мы создаем сайт рекламного агентства, поэтому выбираем категорию «Бизнес и Финансы» и группу «Реклама, PR». Для этой группы уже подготовлено 24 шаблона будущего ресурса.
Как выбрать нужный шаблон из такого количества вариантов? Это исключительно дело вкуса и вашей фантазии, так как каждый из шаблонов имеет одинаковое количество так называемых блоков («шапка» (картинка, расположенная вверху сайта), блок для новостей, для основного текста и пункты меню). Расположение этих блоков вам и надо выбрать на этом этапе в зависимости от ваших предпочтений. Не смотрите на представленные картинки или цветовую гамму: все это вы сможете впоследствии изменить, редактируя будущий ресурс. Листайте шаблоны, выбирайте на свой вкус.
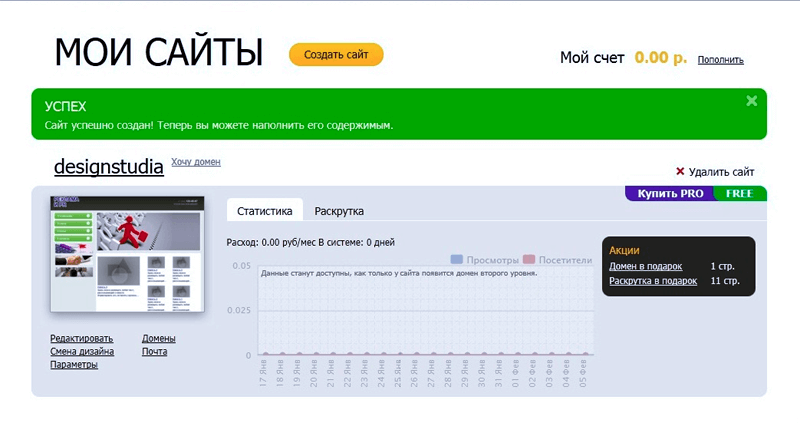
Выбрали? Тогда жмите на желтую кнопку «Сохранить» — и переходите к следующему этапу работы над сайтом.
Система поздравит вас уведомлением о создании сайта и нажав на кнопку «Редактировать» вы можете приступить к его наполнению.
Производство
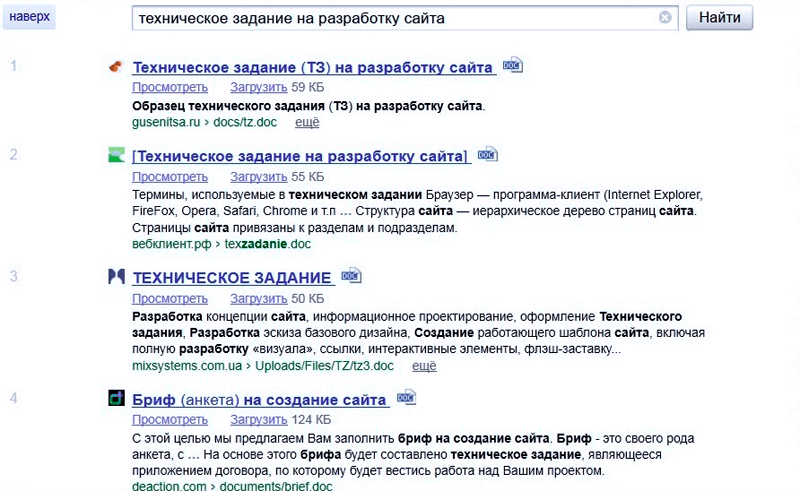
Шаг 1. Начните с технического задания.
Приезжайте к клиенту и в непринужденной обстановке расспросите его, что бы он хотел получить от своего сайта. После этого наметьте структуру будущего ресурса, детально опишите, как будет работать каждый элемент на странице, и утвердите все пункты с заказчиком. Образец стандартного технического задания можно легко найти в поисковых системах.

Шаг 2. Наполнение сайта.
Вы или заказываете материалы через Setup.ru, или создаете их своими силами. Во втором случае опять придется ехать к заказчику и с диктофоном и узнавать его пожелания, общаться с сотрудниками компании и т. д.
Схема создания сайта в Setup.ru:
1. Зайдите на сайт Setup.ru

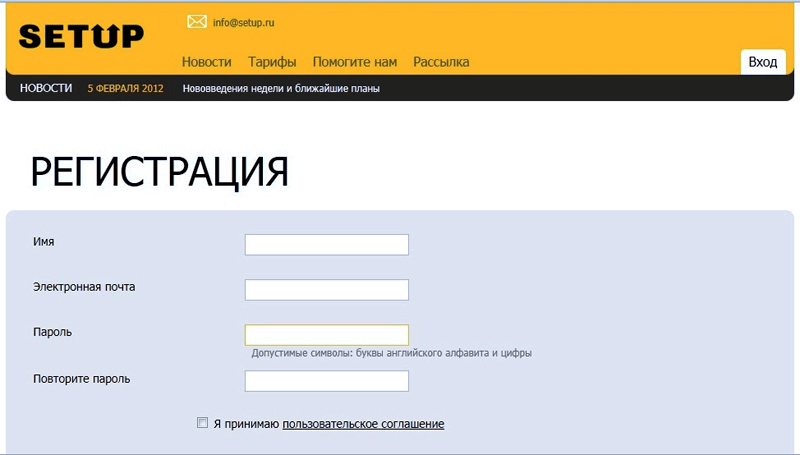
2. Пройдите простую процедуру регистрации

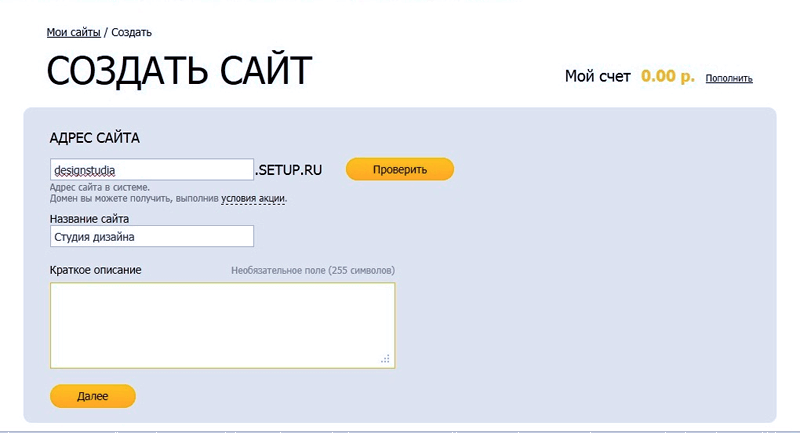
3. Нажимаете кнопку «Создать сайт» и выбираете для него домен

4. Выбираем дизайн сайта: в соответствующих окошках укажите тип (Бизнес и финансы) и категорию (Реклама, PR) будущего ресурса — и определяйте, какой шаблон вам больше подходит.

5. Выбрали дизайн? Сайт почти готов!

6. Теперь вы можете самостоятельно заполнять разделы необходимым контентом и выпускать сайт в «большое интернет-плавание».

Шаг 3. Наполнение сайта фотографиями
Это отдельная услуга, которая оплачивается клиентом. После первых прибылей обязательно купите хорошую «зеркалку», прочтите несколько книг по фотографии и предлагайте заказчику запечатлеть его бизнес: помещения, сотрудников, производство и т.д.
Шаг 4. Перейдите на тариф PRO
В системе Setup.ru (это стоит 149 рублей). Скройте копирайт сервиса — стесняться этого не нужно, ведь большую часть работы сделали вы сами. А Setup.ru просто помог вам инструментами и сэкономил время.

Как создается портал и Сколько стоит его разработка?
Ввиду большого объема работы по созданию и развитию портала, его разработка разделяется на несколько этапов.
| Этап | Работа на данном этапе |
|---|---|
| Разработка технического задания | На данном этапе происходит также согласование с заказчиком деталей сотрудничества и определение фронта работ. |
| Создание дизайна портала | Эскиз будущего сайта рисуется в графическом редакторе. |
| Верстка по согласованному шаблону | Команда программистов реализовывает технические детали проекта. |
| Наполнение сайта | Самый длительный и затратный этап. С этого момента портал нуждается в постоянной поддержке и развитии. |
Наша компания имеет многолетний опыт в разработке и сопровождении интернет-порталов.
Мы поможем вам создать проект с нуля либо выполнить любой этап оптимизации работы портала: обеспечить наполнение портала, разработать интерактивный модуль для сайта, предоставить услуги по оптимизации и продвижению ресурса.
Обратившись к нам, вы получите:
- Комплексную разработку и продвижение портала.
- Полную открытость и прозрачность в общении с клиентом.
- Гарантию высокого качества созданного сайта.
Если вас заинтересовало моё предложение, просто позвоните по телефону +7 (922) 849-81-44, и я отвечу на все вопросы.
И все-таки мы должны Вас предупредить!
Есть много вариантов, где создать сайт. А знаете ли Вы, что…

Веб-студии — для избранных
Только сверхчеловек может в таком многообразии найти ту компанию, которая сделает сайт именно так, как нужно. Но найти ее – еще не все.
Придется не только доходчиво объяснить концепцию своего будущего интернет-проекта, но и подробно изучить составленное с ваших слов техническое задание и утвердить его. А дальше вас ждет множество согласований… В двух словах, это долго, дорого и сложно.
Справитесь? Возможно. Но помните, что каждое микроизменение на будущем сайте – это дополнительные деньги, время и нервы.

Фрилансер-одиночка — для гениев
Нужно быть архиталантливым бизнесменом, чтобы помимо ведения своего бизнеса успевать вникать в процесс создания сайта и взаимодействовать с фрилансером так, чтобы он помнил, что Вы от него хотите.
Фрилансеры – люди творческие и свободолюбивые. Могут сделать так, как «они это видят», а могут и не сделать вовсе. А если Вы решите что-то изменить или добавить, могут вообще обидеться и исчезнуть, игнорируя ваши письма и звонки.
Справитесь? Возможно. Только если найдете фрилансера, который успешно завершил несколько интернет-проектов. А если свяжетесь с тем, кто будет «тренироваться» на вас, потеряете время, деньги и, опять же, нервы.
WordPress — программный комплекс для создания любых сайтов
WordPress – это самая популярная в мире (и в РФ, в частности) система управления контентом (CMS). Несмотря на то, что основной движок предоставляется полностью бесплатно и с открытым исходным кодом, можно создать свой сайт в специальном облачном сервисе WordPress.com и управлять им с помощью оффлайн-программы. Пользователи могут работать в удобном визуальном редакторе и создавать страницы из простых блоков буквально в несколько кликов мышкой.
Программное обеспечение имеется для всех востребованных платформ – от ПК на Windows, Linux и Mac OS до смартфонов. Все вносимые правки автоматически синхронизируются с вашим сайтом в «облаке».
Достоинства. Программа может работать как с облачным сервисом WordPress.com, так и с сайтами на вашем хостинге (через сервис Jetpack), главное, чтобы они были созданы на CMS WordPress.
Редактор позволяет добавлять и создавать страницы любой сложности с помощью набора блоков или путём правки исходного кода. На выбор также предлагается огромное множество готовых шаблонов, платных и бесплатных. В случае приобретения подписки WordPress.com или Jetpack вы получаете массу дополнительных преимуществ, например, бесплатное доменное имя на 1 год, резервное копирование, защиту от спама и др., а также доступ к премиум-темам.
Программы-клиенты есть для всех востребованных платформ, они предоставляются полностью бесплатно. Существует и бесплатный вариант подписки Jetpack (для работы с собственными сайтами).
Недостатки. Наличие standalone-клиента для ПК или смартфона в случае со своим сайтом на CMS WordPress – это, по сути, лишний инструмент, так как он полностью дублирует функционал админ-панели в web-интерфейсе. Возможности графического редактора полностью аналогичны Gutenberg.
Создать страницы или сайты без авторизации в сервисе wordpress.com или Jetpack не получится. То есть, все доступные программы-клиенты можно использовать только в паре с сайтами, работающими на WordPress.
Оффлайн-клиентами приложения WordPress можно назвать с натяжкой. Каждое изменение автоматически синхронизируется с «облаком» или вашим хостингом.
Стоимость. В случае с облачным сервисом WordPres.com:
- Есть бесплатный тариф (3 ГБ места на жестком диске, доступ только к бесплатным темам, будет показываться реклама сервиса).
- Платные тарифные планы обойдутся от 4 до 45 долларов США/месяц. Отличаются объёмом дискового пространства, доступом к тонким настройкам и премиум темам, ecommerce-функционалом и форматом техподдержки.
- Доменное имя предоставляется бесплатно только на первый год, продление – от 18 USD/год. Можно подключить свой домен или воспользоваться бесплатным доменом третьего уровня (вида ваш сайт.wordpress.com).
В случае с Jetpack (потребуется приобретение своего хостинга и домена):
- В бесплатный тариф будут включены: простая защита от атак, мониторинг доступности, автопубликация в соцсети и др.
- Платные тарифы обойдутся от 200 до 1750 руб./месяц. Здесь появляются дополнительные возможности, например, резервное копирование «на лету», продвинутая проверка на вирусы, доступ к монетизации сайта, приём платежей и т.д.
- Отдельными пакетами можно докупить доступ к нужным сервисам: резервное копирование, сканирование на вирусы и поиск содержимого.
Почему выбирают нас?
Компания «Дельфин» выгодно отличается от конкурентов в силу нескольких важных причин:
- Мы проводим подробный Веб-аудит тематического сектора и целевой аудитории, на базе которого формируем уникальный сайт клиента
- Корпоративная технология разработки позволяет модернизировать Веб-сайт без полной переделки, если того потребуют новые реалии рынка
- Ваш новый сайт будет готов к продвижению в сети Интернет и к поисковой оптимизации
- Заказать эффективное продвижение или качественное контентное сопровождение можно прямо у нас в любой момент
- Ценовая политика компании отличается гибким подходом к расчету стоимости реализации каждого конкретного Веб-проекта
- Мы всегда действуем по установленному графику, соблюдая заранее оговоренные сроки
Комплексный подход
Разработка корпоративного сайта включает в себя полный цикл мероприятий — от создания концепции до запуска готового продукта. В работе над проектом мы учитываем специфику Вашей компании, внимательно относимся ко всем пожеланиям и находимся в режиме постоянного диалога.
|
Как правило, в основу любого проекта мы ставим бриф, составленный по результатам беседы с клиентом. Бриф позволяет выявить все задачи Веб-сайта, спроектировать его структуру, создать концепцию и дизайн, определить набор сервисов и интересное контентное наполнение. Официальный договор заключается с клиентом в обязательном порядке. |
Все этапы работ определяются условиями договора и проводятся в соответствии с техническим заданием (ТЗ). ТЗ составляется при непосредственном участии заказчика на основе аудита целевого сектора сети Интернет и регламентирует трудовой процесс. |
Упаковка продукта
В маркетинге по Котлеру есть такой замечательный термин, как 4P: product, price, placement, promotion (продукт, цена, место, продвижение). Вам следует поработать над каждым элементом.
- Продукт. Что вы продаете? Создание сайта под ключ? Или продажи под ключ? Думайте, решайте, выбирайте. Старайтесь отпозиционироваться от конкурентов, придумайте свою «фишку»: сайт мгновенно и за копейки, продажи уже завтра и т.д. Продуманный концепт является вашим конкурентным преимуществом.
- Цена. Опять же, выбор за вами. Или вы работаете в общем сегменте и предлагаете свои услуги по той же цене, что и рынок в среднем, или пробуете опускать цену и демпинговать. Завышать цену в вашем случае не стоит, потому что для этого необходимо иметь ряд преимуществ: раскрученный бренд, сильную команду, владение технологиями и т.д.
- Место. Если вы из небольшого города, это неплохое преимущество. Да, клиентов в этом случае не очень много, но и конкурентов почти нет. А даже если они и существуют, вы легко их переиграете при помощи знаний, полученных в этой книге.
- Продвижение (реклама). Вы можете использовать те инструменты, которые не требуют крупных денежных вложений. Об этом пойдет речь ниже.
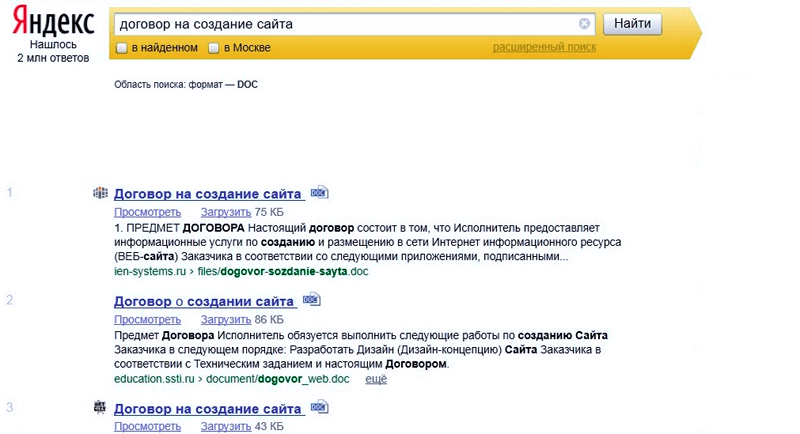
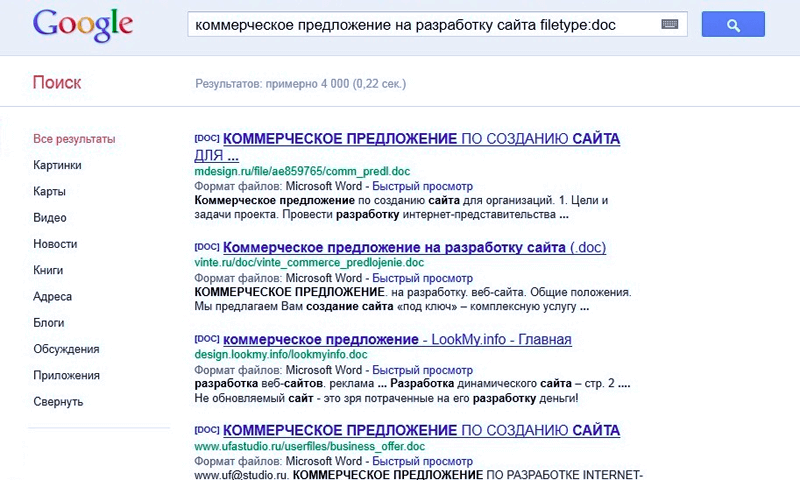
Еще один важный шаг в «упаковке» продукта — подготовка коммерческих предложений и договоров. Рекомендуем поступить следующим образом: настройте расширенный поиск Яндекса или Google только по doc-документам. Ищите фразы: «договор на создание сайта», «коммерческое предложение на разработку сайта».


Другой вариант — на время «превратиться» в заказчика и попросить необходимые вам документы у конкурентов.
Эти файлы вам нужны только в качестве шаблона. Большую часть текстового «мусора» оттуда придется удалить, описать сложные юридические термины более понятными словами, в разы сократить и упростить коммерческое предложение.
Коммерческое предложение обычно помещается на 1-2 страницах формата Word, оно должно содержать конкретные ответы на вопросы:
- Что есть сейчас у клиента?
- Что предлагаете вы?
- И что будет после того, как потенциальный клиент воспользуется вашей услугой?
Работа над проектом
SMACSS
SMACSS
- К базовому уровню будет относиться всё, что касается непосредственно тэгов html.
- К уровню макета мы будем относить всё, что касается основных составляющих страницы: секции.
- К уровню модуль мы будем относить всё, что касается переиспользуемых элементов страницы: баннеры, навигация, списки, блоки информации и пр.
- Уровень Состояние описывает как будут выглядеть модули и секции в том или ином состоянии: отображаются или не отображаются, сжатые или раскрытые, активны или неактивны и пр.
- Уровень темы чем-то схож с уровнем Состояния и отражает как модули или секции могут выглядеть.
- Макет: .l- или .layout-
- Так как модули составляют основную часть проекта именовать их, используя префикс module- избыточно. Поэтому для них используются имена как есть, например: .example {}, .afisha {} и пр.
- Состояния имеют префикс .is-, например .is-hidden {}
- Уровень Темы именуется подобно модулям.
https://smacss.com/https://github.com/andrew—r/smacssСмотреть
Выводы/рекомендации
Современный WEB уже не такой, как был во времена расцвета оффлайн-программ. Сейчас многие инструменты для разработчиков преобразуются о «облачные» сервисы. И программное обеспечение для создания сайтов – не исключение.
Да и зачем нужны такие программы, если скорость и лимиты любого типа подключения (даже мобильного интернета) позволяют работать с web-интерфейсом удаленно? Любая CMS, платная или бесплатная, часто имеет удобный встроенный редактор и позволяет создавать страницы любой сложности только в одном браузере.
Классические программы для ПК требуют регулярного обновления, здесь могут возникать специфичные ошибки, появляющиеся из-за несовместимости с аппаратной частью, а получаемый результат – это только часть дела. Созданные страницы нужно загружать на хостинг, защищать от взлома. Сайт нужно мониторить на доступность и т.д. Всё это сложно для новичков, а особенно – для бизнес-пользователей.
Сейчас оффлайн-клиенты – это скорее более комфортное окно доступа к функциям имеющегося успешного сервиса, как в случае с WordPress. Хотя, и его аудитория говорит о том, что это инструменты для продвинутых пользователей, так как непрофессиональным пользователям вполне хватает возможностей админ-панели сайта на стороннем хостинге или в панели управления облачным сервисом (для WordPress.com).
Удобные инструменты для быстрой вёрстки, установленные на ПК, будут больше востребованы профильными специалистами. Например, как в случае с продуктами Adobe (Dreamweaver и пул других программных решений).
Есть и пример того, как в современных реалиях десктопный софт может найти свою нишу, например, Mobirise. Это простой и доступный инструмент, который позволяет абстрагироваться от онлайн-конструкторов и выбирать тот хостинг, который понравится. Но это скорее исключение из правил. Сайты быстрее и удобнее стало создавать в онлайн-конструкторах. Рынок standalone-программ постепенно вымирает и заменяется SaaS-решениями.
Самый яркий пример универсального подхода, который обладает одновременно преимуществами программ для ПК (создание страниц, независимых от хостинга) и онлайн-сервисов (SaaS-конструкторы со встроенным хостингом) – это Webflow. Сайты можно создавать в веб-интерфейсе, но выгружать их к себе на жёсткий диск.
В любом случае, какой из вариантов выбрать – каждый решает сам, исходя из целей, задач и собственных предпочтений.