Как сделать ссылку на сайт правильно
Содержание:
- В комментариях появился вопрос, и определилась тема — как вставить ссылку в текст статьи на своем сайте или блоге.
- Конструкция ссылки
- Относительный путь
- Ссылки
- Как вставить активную ссылку в Тик ток.
- Как добавить изображение
- Добавляем ссылку в видео
- Как сделать гиперссылку на другой документ
- Как отслеживать трафик с TikTok.
В комментариях появился вопрос, и определилась тема — как вставить ссылку в текст статьи на своем сайте или блоге.
Попробуем разобрать вопрос по-простому, чтобы было понятно самым начинающим.

Для чего это нужно – вставлять ссылки в текст статьи?
На примере обычной книги:
Практически всем приходилось читать техническую, специализированную литературу, справочники, энциклопедии. Так вот, там, в тексте после некоторых слов, терминов часто встречаются цифры, указывающие – на какой странице в этой же книге можно прочитать материал, дополнительно раскрывающий изучаемую тему. Или просто – примечание (читайте здесь…).
Удобно и для автора книги, и для читателя, а назвать это можно – переадресацией.
В интернете эта функция носит название – перелинковка (link – ссылка) и имеет предназначение –
«связывать статьи»
Перелинковка помогает:
- поисковым роботам быстрее проиндексировать статьи;
- продвигать некоторые страницы в глазах поискового робота
- распределить «вес» (значимость) страниц на сайте, сделать некоторые страницы более значимыми;
- улучшить поведенческие факторы (читатель откроет еще одну страницу и задержится на сайте).
Вот видите – я поставил ссылку во фразу и вас, скорее всего, заинтересует эксперимент
по .
Как вставить ссылку в текст статьи
Для начала, как вы уже поняли, на сайте или блоге должно быть несколько публикаций.
Связывать статьи нужно по смыслу – ссылка должна вести на материал, который в данный момент может дать посетителю дополнительную информацию.
И так, вы определились – в какую фразу или слово поставите ссылку, и на какую статью эта ссылка переадресует посетителя.
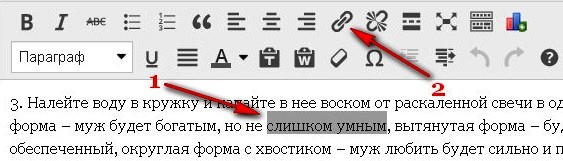
Заходим в «редактировать статью» – текстовый редактор (фото – 1):
- (1) выделяем в тексте левой мышкой нужную фразу
- (2) нажимаем кнопку “вставить/редактировать ссылку”
фото – 1

◊ ◊ ◊
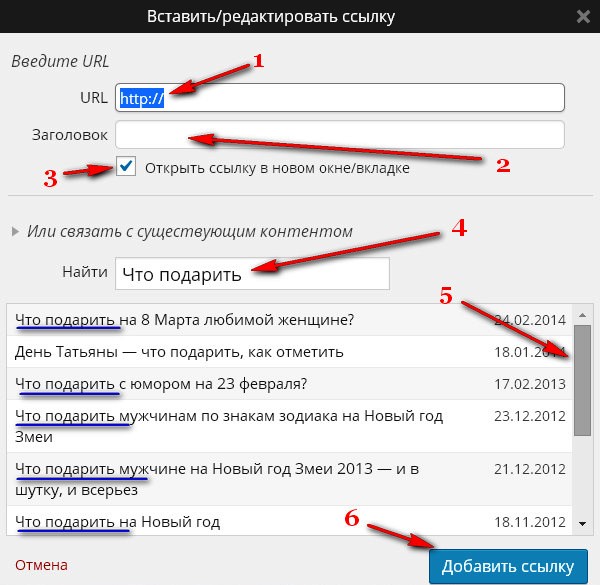
В открывшемся окне оформляем переадресацию (фото – 2):
- (1) в поле «URL» вставляем ссылку – куда пересылаем пользователя (эта ссылка берется из адресной строки браузера);
- (2) в поле «Заголовок» пишем небольшой текст или фразу, которая будет всплывать при наведении на ссылку в тексте статьи (информация для посетителя, чтобы он видел – куда его хотят переслать);
- (3) ставим галочку «Открывать ссылку в новой вкладке/окне».
Или же здесь можно воспользоваться подсказками (поиском) Вордпресс:
- (4) в поле «Найти» начните вводить заголовок Страницы или Записи, на которую будет переадресация;
- в поле ниже появятся статьи по запросу – там же есть ползунок (5) вверх/вниз;
- выберите нужную, нажмите левой мышкой и все поля выше заполняться автоматически;
- в заключении нажимаем кнопку (6) – «Добавить ссылку».
фото – 2

Для проверки нажимаете «Предпросмотр» редактируемой статьи:
- ссылка в тексте должна выделиться цветом;
- при наведении на ссылку мышкой всплывает прописанный текст:
- при клике на ссылку открывается новое окно с нужной статьей.
- Если что-то не так, возвращаетесь и редактируете ссылку переадресации – (фото – 1)
Сколько внутренних ссылок (на свои же статьи) можно размешать в одной публикации?
Конкретных цифр нет, есть рекомендации:
- по одной ссылке в первом и последнем абзаце, две ссылки в середине текста;
- несколько ссылок по всему тексту если статья выполнена как перечень;
- произвольное расположение ссылок;
- вообще без ссылок (если некуда и незачем ссылаться)
Главное – чтобы все ссылки были по смыслу, по теме и вели на полезный материал.
Если нужно дать понять поисковым роботам, что какая-то страница сайта более значимая – главная, страница с описанием одной из рубрик – делайте на нее больше ссылок. О старых записях с хорошей информацией можно напомнить читателям, сославшись на нее с новой статьи.
Конструкция ссылки
Ссылка состоит из адреса куда осуществляется переход (URL), и Анкора (текст, картинка или URL). Например вот ссылка для открытия в новом окне главной страницы моего сайта. Код html данной ссылки выглядит так:
<a title=»Главная страница» href=»https://leonov-do.ru» target=»_blank»>ссылка</a>
Рассмотрим структуру ссылки:
Анкор — текст ссылки, отображаемый в документе (в моем случае это слово «ссылка»)
атрибут target «_blank» – служит для того, чтобы загружаемая страница открывалась в новом окне браузера
атрибут title – описательный текст к ссылке в виде всплывающей подсказки при наведении курсора на ссылку (в моем случае «Главная страница»)
Когда ссылку надо закрыть от индексации поисковиком добавляется атрибут rel со значением “nofollow”, запрещающий передачу веса со страницы, где находится ссылка, на страницу, куда ведет ссылка. Код html ссылки открывающей страницу в новом окне и не индексируемой поисковиками выглядит так:
<a title=»описательный текст» href=»адрес» rel=”nofollow” target=»_blank»> анкор </a>
При таком варианте написания поисковый робот будет игнорировать ссылку и вес вашей страницы не будет передаваться.
Для вставки ссылки в текстовом редакторе WordPress надо сделать следующее:
- выделить слово или фразу текста на странице (анкор);
- в панели инструментов нажать кнопку «Вставить/изменить ссылку»;
- вписать адрес ссылки (URL), если это статья вашего блога то можно выбрать из списка, тогда адрес пропишется автоматически;
- при необходимости установить признак открытия страницы в новом окне (рекомендую устанавливать галочку)
- Если ссылка ведет на внешний ресурс желательно ее закрыть атрибутом rel=”nofollow»
Относительный путь
Относительный путь означает, что указание пути на нужный файл или страницу вашего сайта начинается относительно каталога, в котором расположена страница со ссылкой, либо относительно корневого каталога сайта. Рассмотрим части, из которых может состоять относительный путь:
| Части пути | Описание | Примеры значений |
|---|---|---|
| имя_файла | Если в качестве значения атрибута указать только имя файла это значит, что нужный файл находится в той же папке, где и страница со ссылкой. | «» |
| каталог/ | Если файл, к которому нужно указать путь, расположен в дочернем каталоге относительно файла с ссылкой, это означает, что нам надо спуститься на один уровень вниз (в дочернюю папку текущего каталога), в этом случае путь начинается с указания имени дочернего каталога, после его имени указывается прямой слэш «», он служит для разделения частей пути, после него указывается имя нужного нам файла.
Примечание: опуститься можно ровно на столько папок вниз, сколько вы их создали. К примеру, если вы создали папку на 10 уровней ниже корневой, то можете указать путь, который приведет вас вниз на 10 папок. Однако, если у вас так много уровней, это, скорее всего, означает, что организация вашего сайта излишне неудобно составлена. |
«»»» |
| Если нужно указать, что файл, на который вы ссылаетесь, находится в родительской папке, используйте символы (две точки), они означают подняться на один уровень вверх (в родительскую папку текущего каталога). Далее мы указываем прямой слэш «», чтобы разделить части пути, и пишем имя нашего файла.
Примечание: символы можно использовать сколько угодно раз подряд, используя их, вы поднимаетесь каждый раз на одну папку вверх. Однако, подниматься вверх можно до тех пор, пока не придете в корневую папку своего сайта. Выше этой папки подняться нельзя. |
«»»»»» — поднимаемся из текущей папки на три каталога выше и уже из него спускаемся на два уровня ниже к требуемому файлу | |
| Относительный путь не обязательно всегда должен начинаться относительно текущего расположения страницы со ссылкой, он также может начинаться относительно корневого каталога сайта. К примеру, если нужный файл находится в корневом каталоге, путь может начинаться с символа «», после которого надо всего лишь указать имя нужного файла, который расположен в корневом каталоге.
Примечание: когда символ «» указывается первым, это означает начало пути от корневого каталога. |
«»»» |
Ссылки
Последнее обновление: 08.04.2016
Ссылки, которые представлены элементом <a></a>, играют важную роль — они обеспечивают навигацию между отдельными
документами. Этот элемент имеет следующие атрибуты:
Наиболее важным атрибутом является :
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Ссылки</title> </head> <body> <a href="content.html">Учебник по HTML5</a> </body> </html>
Здесь для ссылки используется относительный путь content.html. То есть в одной папке с данным документом должен находиться файл content.html,
на который будет идти переход по нажатию на ссылку.
Также мы можем использовать абсолютные пути с полным указанием адреса:
<a href="http://metanit.com/web/html5/">Учебник по HTML5</a>
Навигация внутри документа
И также мы можем задать внутренние ссылки, которые будут переходить к определенным блокам внутри элементов:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Внутренние ссылки</title> </head> <body> <a href="#paragraph1">Параграф 1</a> | <a href="#paragraph2">Параграф 2</a> | <a href="#paragraph3">Параграф 3</a> <h2 id="paragraph1">Параграф 1</h2> <p>Содержание параграфа 1</p> <h2 id="paragraph2">Параграф 2</h2> <p>Содержание параграфа 2</p> <h2 id="paragraph3">Параграф 3</h2> <p>Содержание параграфа 3</p> </body> </html>
Чтобы определить внутреннюю ссылку, указывается знак решетки (#), после которого идет id того элемента, к которому надо осуществить переход. В данном
случае переход будет идти к заголовкам h2.
Атрибут target
По умолчанию ресурсы, на которые ведут ссылке, открываются в том же окне. С помощью атрибута target можно переопределить
это действие. Атрибут target может принимать следующие значения:
- : открытие html-документа в новом окне или вкладке браузера
- : открытие html-документа в том же фрейме (или окне)
- : открытие документа в родительском фрейме, если ссылка расположена во внутреннем фрейме
- : открытие html-документа на все окно браузера
- : открытие html-документа во фрейме, который называется framename (В данном случае framename — только пример, название фрейма может быть произвольным)
<a href="http://metanit.com/web/html5/" target="_blank">Учебник по HTML5</a>
Значение как раз и указывает браузеру, что ресурс надо открыть в новой вкладке.
Стилизация ссылок
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Ссылки</title>
<style>
a:link {color:blue; text-decoration:none}
a:visited {color:pink; text-decoration:none}
a:hover {color:red; text-decoration:underline}
a:active {color:yellow; text-decoration:underline}
</style>
</head>
<body>
<a href="index.html">Учебник по HTML5</a>
</body>
</html>
Здесь определены стили для ссылок в различных состояниях. применяется для ссылок в обычном состоянии, когда они не нажаты и на них не наведен указатель мыши.
указывает на состояние ссылки, по которой уже был осуществлен переход.
указывает на состояние ссылки, на которую навели указатель мыши.
указывает на ссылку в нажатом состоянии.
Стиль устанавливает цвет ссылки. А стиль устанавливает подчеркивание: если значение , то ссылка поддчеркнута,
если , то подчеркивание отсутствует.
Ссылка-картинка
Поместив внутрь элемента элемент , можно сделать ссылку-изображение:
<a href="index.html"> <img src="cover.png" alt="HTML tutorial"> </a>
НазадВперед
Как вставить активную ссылку в Тик ток.
Для интеграции корректной ссылки на нужный профиль и сделать кликабельной, проделываются такой порядок действий:
- Войти в приложение.
- Выбрать «Изменить профиль».
- Откроется страница. Найти и выбрать строку «Веб сайт».
- Нажать на нее.
- Откроется поле, в которое вводится скопированный текст ссылки.
- Сохранить ссылку.
Если нужно сделать ссылку для You tube, то процесс отличается:
- Под графой «Веб сайт» находятся поля для ввода данных YouTube и Instagramm.
- Выбрав поле, нужно пройти авторизацию пользователя. На YouTube авторизация проходит через Google – аккаунт, в Instagramm – через приложение.
- Выполнив прохождение авторизации станут доступны ссылки на данные ресурсы.

Как добавить изображение
- Откройте сайт в новой версии Google Сайтов на компьютере.
- Справа нажмите Вставка Изображения.
- Выберите место на странице.
- Найдите нужное изображение и нажмите Выбрать.
- Чтобы изменения стали видны пользователям в Интернете, нажмите Опубликовать в правом верхнем углу экрана.
Как добавить карусель изображений
Вы можете добавить на сайт изображения, которые пользователи смогут просматривать, прокручивая карусель.
- Откройте сайт в новой версии Google Сайтов на компьютере.
- Справа выберите Вставка Карусель изображений.
- Нажмите на значок , с помощью которого можно добавить изображение.
- Выберите место на странице.
- Подберите два изображения или больше.
- Чтобы удалить картинку или добавить к ней альтернативный текст, наведите указатель мыши на изображение.
- Если вы хотите изменить порядок изображений, перетащите их.
- Чтобы изменить параметры показа изображений в карусели, нажмите «Настройки» .
- Нажмите Вставка.
- Чтобы изменения стали видны пользователям в Интернете, нажмите Опубликовать в правом верхнем углу экрана.
Совет. Чтобы увидеть, как карусель будет выглядеть для пользователей, нажмите на значок просмотра .
Как добавить подписи к изображениям в карусели
Под каждым изображением в карусели можно разместить подпись.
- Откройте сайт в новой версии Google Сайтов на компьютере.
- Нажмите на карусель «Настройки» .
- Наведите указатель мыши на изображение и нажмите на значок «Добавить текст» Добавить подпись.
- Введите текст в окне «Описание» и нажмите ОК.
- Чтобы сохранить изменения, нажмите Сохранить.
- Чтобы изменения стали видны пользователям в Интернете, нажмите Опубликовать в правом верхнем углу экрана.
Чтобы убрать подписи:
- Нажмите на карусель «Настройки» .
- В правом верхнем углу нажмите «Настройки» и снимите флажок «Показывать подписи».
- Чтобы сохранить изменения, нажмите Сохранить.
- Чтобы изменения стали видны пользователям в Интернете, нажмите Опубликовать в правом верхнем углу экрана.
Как включить автоматическую смену изображений в карусели
Вы можете задать скорость автоматической смены изображений в карусели.
- Откройте сайт в новой версии Google Сайтов на компьютере.
- Нажмите на карусель «Настройки» .
- Нажмите «Настройки» и установите флажок «Автозапуск».
- Чтобы задать скорость переключения изображений, нажмите на значок и выберите один из вариантов:
- Очень медленная
- Низкая
- Средняя
- Высокая
- Чтобы сохранить изменения, нажмите Сохранить.
- Чтобы изменения стали видны пользователям в Интернете, нажмите Опубликовать в правом верхнем углу экрана.
Как добавить логотип
Логотипы расположены в верхней части страницы рядом с названием сайта.
- Откройте сайт в новой версии Google Сайтов на компьютере.
- В правом верхнем углу нажмите на значок «Настройки» .
- В окне «Настройки» выберите Изображения для бренда.
- В разделе «Логотип» нажмите Загрузить или Выбрать.
- Используйте изображение высотой не менее 112 пикселей.
- Удалите лишние пробелы вокруг логотипа.
- Укажите файл в формате JPG, PNG или GIF и нажмите Открыть или Выбрать.
- Нажмите Опубликовать в правом верхнем углу экрана.
Добавляем ссылку в видео
Интегрировать в ролик можно только два типа ссылок:
- Конечные заставки, которые всплывают в виде миниатюр в конце видео.
- Подсказки, которые появляются в правом верхнем углу в заданный момент.
Переходим в «Творческую студию», где в разделе «Видео» выбираем нужный ролик для редактирования.
Далее находим параметры для редактирования, с которыми пока можно работать только в старом интерфейсе YouTube.
Конечные заставки
Может кто-то помнит, но раньше в ролик можно было в любом месте добавлять Аннотации, но на их место пару лет назад пришли специальные заставки, которые появляются в конце видео.
Фишка их в том, что кликабельность у таких ссылок намного выше, отображаются они на всех устройствах (ПК, ТВ, смартфоны) и самое главное их проще добавлять.
В видео они могут быть размещены только на последних 20 секундах.
Жмем «добавить элемент» и выбираем какой тип заставки будем вставлять в видео:
- Ролик или плейлист.
- Значок подписки на канал.
- Ссылка на другой канал.
- Ссылка на сайт.
Ссылаться можно только на собственные сайты, как правило система их автоматом подтягивает из вашего аккаунта в Гугл Вебмастер.
Жмем сохранить и теперь при просмотре ролика в самом конце в указанном вами месте и указанный момент появятся заветные ссылки в виде заставок.
Подсказки
Не лишним будет разместить в ролике специальные сообщения «Подсказки», которые в заданное время всплывают в правом верхнем углу в виде тизера.
Таких подсказок в видео может быть не больше 5 штук и через них позволительно продвигать другие ролики, сайты, каналы и создавать опросы.
Оказавшись в редакторе отмечаем курсором на временной шкале место, где будет появляться ссылка, далее жмем добавить подсказку и выбираем её тип.
Теперь во время просмотра ролика на ПК или мобильном устройстве посетителю будут всплывать созданные сообщения.
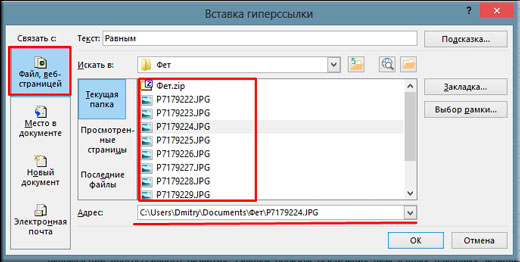
Как сделать гиперссылку на другой документ
Кроме сайта и фрагмента в том же самом файле, можно сделать ссылку и на любой внешний документ. Для этого достаточно всего лишь снова, как обычно, проделать наши рутинные действия, т.е. выделяем — правая кнопка мыши — гипeрссылка. И нам, как и в первом случае, нужно будет выбрать вкладку «Файл, веб-страницей». Но теперь вам не надо будет вбивать адрес внешнего веб-ресурса, а нужно будет найти тот файл, который вы хотите открыть при нажатии на ссылку.

Ну в общем на этом у меня все. Я надеюсь, что благодаря моей сегодняшней статье вы поняли, как создать гиперссылку в ворде, причем разных типов. Так что не забывайте подписываться на обновления моего блога, дабы не пропустить чего-нибудь вкусного и интересного. Жду вас Удачи вам. Пока-пока!
Как отслеживать трафик с TikTok.
Точно оценить активность трафика через ссылку оставленную в Тик Токе – невозможно. Можно лишь косвенно узнать о количестве переходов, используя истории просмотров и подписчиков. Если после размещения ссылки просмотров и посещений страниц стало больше – значит, часть трафика удалось привлечь.
Если же после публикации ссылки количество посещений не увеличилось сразу – ничего страшного. В этот момент нужно подождать, пока заинтересовавшиеся люди будут переходить по активной ссылке на нужную страницу.
Так же решении этого вопроса поможет анализ просмотров и переходов на саму страницу ТикТока. Это можно посмотреть в соответствующем разделе.Для анализа возможного трафика нужно отслеживать просмотры всех видео, историю подписок и переходов. Нужно понимать, какие видео собирают больше просмотров, какие популярны, которые из публикаций вызывают активность на страницах. Это поможет развивать канал на ТикТоке, делать его популярным.

Проводя аналитическую работу, можно будет выяснить такие данные:
- Время просмотров. Если люди до конца досматривают ролики, очевидно, контент их интересует.
- Откуда приходят на страницу пользователи: из рекомендаций, по хэштегам.
- География аудитории. Если ссылка отправляет на сайт, актуальной для одного города а большинство подписчиков из другой области, тогда переход будет сравнительно низким. По этим данным можно составить уже более полную картину.
В завершении нужно сказать, что корректная ссылка в тиктоке позволит увеличить количество переходов, просмотров и подписчиков. Социальная сеть больше охватывает аудиторию, и для многих людей такая динамика становится возможностью увеличить доходы. Все это поможет пользователем в раскрутке.