Продающий лендинг
Содержание:
- Секретный соус
- Лендинги: что это такое и как они работают?
- Часть 3. Практика
- Релевантность лендинг-пейдж
- Как заработать на лэндингах — советы начинающим вебмастерам
- Структура продающего лендинга
- Главные преимущества landing page
- Скачать коллекцию отборных Landing page
- Реальные примеры работающих лендингов
- Типы лендингов
- Три главных составляющих дизайна продающих страниц
Секретный соус
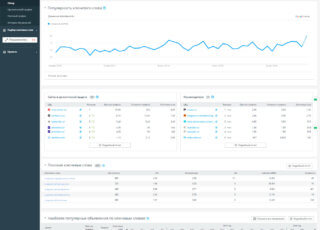
Принципы, перечисленные выше, приведут вас на правильный путь, но настоящий секретный соус — это тестирование. После того, как вы разработали свой лендинг пейдж, отследите результаты при помощи аналитики, например сквозной аналитикой Roistat, а затем внесите изменения.
К сожалению, даже если вы сделаете все правильно, нет никакой гарантии что лендинг будет работать так, как вы хотите.
Что такое А/B тестирование? Это одновременный эксперимент между двумя или более лендингами, чтобы определить, какой из них работает хуже или лучше. Несмотря на название, эксперимент может проводиться с любым количеством лендингов.
Трафик случайным образом распределяется каждому варианту страницы на основе заданного веса – например, если вы выполняете тест с 2 вариантами страницы, вы можете разделить трафик 50/50 или 60/40. Посетители, как правило, направляются так, что они всегда будут видеть одну и ту же версию страницы.
Если вы начинаете кампанию с нуля, то скорее всего, назначите равный вес (трафик) каждой странице. Прежде чем результаты будут статистически значимыми, вам нужно провести определенный объем трафика через тестовые страницы.
Что нужно протестировать на лендинге?
А/B тестирование-это и искусство, и наука. Это очень непредсказуемо. Большинство отделов маркетинга, специалисты по юзабилити, дизайнеры и менеджмент полагаются на смесь опыта, интуиции и личного мнения, когда дело доходит до принятия решения, что будет работать лучше для их клиентов.
Будьте готовы выбросить все догадки в окно и получить реальное понимание того, что работает, а что нет – тестирование, как фотокамера, никогда не лжет.
В конце концов, именно ваши клиенты и ваш бренд (ваш бренд — это то, что думают ваши клиенты, а не то, что вы говорите) будут решать, что работает лучше. С учетом сказанного, есть определенное количество элементов лендинга которые вы можете менять в своем тестировании. Варианты теста зависят от вас, а какой работает лучше зависит от клиентов, нравится вам это или нет.
Некоторые из элементов, которые вы должны рассмотреть тестирование:
- Основной заголовок
- Призыв к действию (CTA) – обычно текст на кнопке
- Изображение. Картинка с контекстом. Попробуйте свою фотографию (если она у вас есть)
- Дизайн кнопок
- Цвет кнопки – зеленый для действия, синий для цвета ссылки, оранжевый или красный для эмоциональной реакции
- Количество полей ввода на форме
- Длинная копия против короткой копии. Часто более короткий лучший, но для некоторых продуктов деталь важна в процессе принятия решения. Проверьте это и посмотрите.
Продолжайте отслеживать, улучшаются ли ваши результаты. Если результаты не меняются, вернитесь к исходной версии и попробуйте другое изменение. Мы наблюдали как этот тип тестирования улучшал результаты Landing Page во много раз!
Лендинги: что это такое и как они работают?
Для начала поговорим о такой теме, как лендинги что это и как работает. Если быть конкретнее, то для чего они нужны. Ведь landing page не ограничивается только продажей товара или услуги. У него есть несколько задач, с которыми он справляется успешно.
Во-первых, это именно продажа товара или услуги. Для этого вам требуется рассказать, что вы можете предложить клиенту в привлекательной форме. Лендинг как нельзя лучше для этого подходит. Например, вы смогли освоить профессию копирайтера и хотите на этом заработать. Для этого следует при помощи интернета предлагать свои услуги. И совсем необязательно создавать полноценный сайт.

В-третьих, это привлечение трафика на ваш основной веб-ресурс. Так, на сайте-странице можно рассказать о новой услуге или прорекламировать старую. В любом случае, лендинг подойдёт не только для увеличения трафика, но и регионального продвижения сайта в Яндекс и Google.
В-четвертых, это привлечение конкретных целевых пользователей
Здесь подразумеваются «холодные» клиенты, которые не знакомы с вашей компанией, но внимание которых нужно привлечь, чтобы увеличить прибыль. Данная задача помогает увеличить аудиторию.
Получается, что лендинг – это дополнение к основному ресурсу. Он помогает решить многие проблемы. Однако, не стоит забывать, что landing page рассчитан на выполнение какого-то определенного целевого действия, а значит не следует при помощи одной страницы решать сразу несколько задач
В этом случае лендинг работать не будет, так как рассеется внимание аудитории.
Часть 3. Практика
3.1 Текст Landing Page
- Шапка: лого, изображение пылесоса, заголовок: «Умные роботы пылесосы iRobot Roomba в Москве», телефон, адрес, кнопка.
- Секция с видео: «iRobot Roomba в работе». Под видео – кнопка.
- Секция Модельный ряд (Фото – Цена – Старая цена — Купить):
- Roomba 630
- Roomba 870
- Roomba 880
- Scooba 450
- Гарантия. Текст гарантии возврата денег под моделями.
- Секция преимущества:
- Заголовок: «Преимущества перед обычным пылесосом»
- Подзаголовок: «Это исключительно «умная» техника, которая самостоятельно производит уборку помещения и после завершения работы возвращается на станцию для подзарядки»
- #1. Экономит время. Вы экономите свои силы и время, тратя его на более приятные занятия.
- #2. Не нуждается в управлении. Пылесос сам составляет для себя оптимальный маршрут, благодаря интеллектуальной системе AWARE.
- #3. Компактный. Техника не займет много места и работает без подключения к электросети.
- #4. Самозаряжаемый. Зарядки аккумулятора хватает на 2 часа, после чего робот самостоятельно возвращается на платформу для подзарядки.
- Секция отзывы. Фото – Имя – Кто есть – Текст отзыва.
- Секция поддержки клиентов. Фото специалиста – имя – контакты (телефон, соц. сети).
- Секция Контакты. Адрес и карта с меткой.
3.2 Дизайн
здесь
- Всегда учитывайте бренд, стиль продукта, айдентику, если таковые имеются, старайтесь рисовать сайт в одном стиле;
- Старайтесь использовать не более 3-х цветов в дизайне и несколько производных оттенков;
- Выберите приятные сочетания шрифтов для дизайна;
- Не лепите элементы близко друг к другу – это признак дурного вкуса;
- Соблюдайте вертикальный ритм при расположении элементов, дайте воздуха дизайну;
- Не делайте слишком маленький интерлиньяж (line-height) между строками в текстовых блоках;
- Не используйте картинки плохого качества в дизайне;
- Сжимайте всю графику с помощью TinyPng или подобных инструментов.
- Перед ресайзом изображения обязательно конвертируйте его в смарт объект в Photoshop, на случай, если вдруг придется увеличить картинку без потери качества.
- В данном примере максимальная ширина контента равна 1170px (сетка Bootstrap, чистый файл в архиве references/bootstrap-1170.psd).
GitHub
Релевантность лендинг-пейдж
Каждые 7 из 10 посетителей будут отваливаться от вашего лендинга. Заголовок — это то, что они читают в первые секунды, поэтому он должен четко и лаконично показать ценность предложения. Иначе нетерпеливые люди покинут сайт. И кстати, их большинство.
Фундаментальным аспектом дизайна, должна быть релевантность лендинга и рекламы. Другими словами, то что мы видим в рекламном объявлении, тоже самое должно быть на лендинге.
Это концепция, которую я называю «выравнивание». Чем лучше выровнены ваш источник (откуда посетитель пришел) и ваш лендинг, тем выше вероятность конверсии.
У меня есть друг, управляющий очень успешной компанией косметических продуктов, они провели много экспериментов, и обнаружили, что если реклама показывает определенную модель, лендинг пейдж должен иметь точно такую же модель. Иначе конверсия резко падает – это выравнивание в действии.
Звучит просто, но на деле большинство допускают это не простительную ошибку.
Пример плохого соответствия: Получите скидку 50% на iphone X. Текст лендинге: Добро пожаловать в магазин техники Apple.
Пример хорошего соответствия: Получите скидку 50% на ihpone X. Текст на лендинге: Получите скидку 50% на ihpone X в магазине техники Apple.
Как заработать на лэндингах — советы начинающим вебмастерам
На лэндингах глобально можно заработать тремя способами:
- Создавая лэндинги под заказ, то есть являясь веб-студией, дизайнером или менеджером всего проекта, найдя подходящую команду.
- Используя одностраничные сайты по назначению, то есть продавать через них товары и услуги.
- Заниматья лидогенерацией. Лиды — контакты потенциальных клиентов. Это «теплые» заявки, которые можно продать целевым компаниям. Например, вы можете создать лэндинг «Шкафы-купе в Самаре» гнать на него трафик и продавать сформированные заявки фирмам, которые эти шкафы изготавливают.
Какой именно способ выбрать — решать только вам. В первом случае вы будете получать деньги от клиентов, которым нужны сами сайты, а во втором — деньги, которые будут приносить лэндиг-пейджи от продаж конечным потребителям.
Структура продающего лендинга
Пришло время поговорить о структуре продающего лендинга. Это поможет нам лучше понять, из чего состоит сайт-страница и как лучше подойти к его дизайну и созданию. Также это хорошо отразится на раскрутке сайта по ключевым словам, цена которой может быть высокой.

Какую бы часть структуры не взять, ее следует ориентировать на продажи: будь это оффер (заголовок) или кнопка покупки. Потенциальный клиент должен поэтапно проходит все элементы, а в итоге совершить целевое действие. Простыми словами, посетитель должен пройти, словно по лестнице. Это еще называют лестницей Ханта.
Этапы прохождения пользователя по лендингу:

Основываясь на лестнице Ханта, можно назвать элементы правильной структуры лендинга. Конечно, можно строго ее не придерживаться. Какие-то блоки можно убрать, какие-то поменять местами. Главное, чтобы landing page справлялся со своей задачей, а именно, чтобы посетитель совершил целевое действие. Чем-то лестница Ханта похожа на этапы воронки продаж, где сначала происходит привлечение внимания пользователя, потом вызывается интерес к товару и желание оставить заявку или поместить товар в корзину, а в конце совершение покупки или заказ услуги.
Правильная структура лендинга:
- Оффер (заголовок). Данный элемент должен быть привлекательным. В нем отражается предложение компании. В основном, это цены и скидки.
- Сведения о продукции (товар, услуга). В данной части вы должны рассказать о товаре или услуге: описание, характеристика, изображения. Если есть, то добавьте и видеоматериал.
- Преимущества вашего предложения. Это повысит шанс на совершение действия. В основном, плюсы расписывают при помощи изображений, графики. Если расписывать преимущества только тестом, то читать аудитория не станет.
- Схема работы. Здесь посетителю стоит рассказать о схеме вашей работы: клиент-заказчик.
- Отзывы других клиентов. Это повысит доверие к вам и вашему предложению.
- Дипломы, грамоты, сертификаты. Они также повышают доверие к вам и вашему предложению.
- Стоимость. После предыдущих элементов правильной структуры лендинга стоит еще раз сказать о привлекательности стоимости (невысокой цене). Рядом можно разместить форму заказа.
- Форма заказа (СТА). В основном, она в виде кнопки, нажатие на которую кидает на основной веб-ресурс, или форма для заполнения без перехода. Здесь можно предложить потенциальному клиенту скидку или бонус. Также хорошим приемом станет контрастный цвет кнопки или формы заполнения, повторение кнопки несколько раз.
- Спецэлементы. Для увеличения конверсии landing page можно использовать различные виджеты. Например, счетчик времени завершения предложения.
- Контактные данные. Помещаются они либо в хедере (шапка сайта), либо в футере (подвал сайта). И следует указывать все доступные для связи контакты: от телефона и электронной почты до местоположения офиса на карте и кнопок на соцсети.

Вот такая она – правильная структура лендинга. Но как мы уже говорили, можно и не придерживаться строгого следования ей. Ведь целью лендинг пейдж является совершение действия пользователем.
Кстати, хорошим помощником для сайта-страницы станет чат-бот, как специальный элемент. Ранее мы уже писали о том, для чего нужен чат бот и что умеет. Но повторимся. Простыми словами чат-бот – это робот собеседник, который запрограммирован на общение с одним или несколькими пользователями.
Главные преимущества landing page
Только одно целевое предложение. Сайт-лендинг не содержит информации или функциональных элементов, которые могли бы отвлечь посетителя. Здесь тексты — это концентрация призыва и преимуществ УТП. Такая страница быстро, легко и однозначно воспринимается. Чтобы составить эффективное текстовое оформление для landing page, маркетологам приходится глубоко погружаться в изучение особенностей предложения и потребностей аудитории.
Элементарная навигация. Обычно взаимодействие с посадочной страницей предусматривает только скроллинг. Прокручивая лендинг, пользователь постепенно получает информацию, которая проводит его через всю воронку продаж
Важно, что структура создаётся таким образом, чтобы целевое действие можно было выполнить на любом этапе скроллинга
Быстрый результат. Эффект от обработки трафика можно быстро проанализировать. В течение короткой кампании допускается внесение обоснованных изменений в УТП, дизайн, призыв, заголовок и другие элементы проекта. Это позволяет проводить эффективные сплит-тесты для оперативного улучшения результатов работы посадочной страницы.
Возможность сбора лидов. Концепция landing page идеально подходит для лидогенерации. Даже если пользователь только оставил свои контактные данные, то его можно в будущем склонить к целевому действию. Для этого сегодня есть целый набор инструментов, к примеру, е-mail-маркетинг или ретаргетинг.
Скачать коллекцию отборных Landing page
Скачать всю коллекцию отборных Landing page на все случаи жизни Вы можете ниже за символическую плату. Укажите правильный адрес электронной почты и вы незамедлительно получите ссылку на скачивание архива:
ПОРЯДОК ОПЛАТЫ:1) Укажите свой действительный адрес электронной почты;2) Сразу же после оплаты, Вы получаете ссылку для скачивания на указанный Вами адрес электронной почты (не забудьте проверить папку СПАМ, если письма со ссылкой не получили в течении 3 минут). — Ссылка для скачивания действительна в течении нескольких часов!- Купленный товар возврату не подлежит!- Купленным товаром Вы можете распоряжаться на свое усмотрение!
В качестве БОНУСА: +20 лаконичных «продающих страниц» с эффектом parallax (изменение видимого положения объекта относительно удалённого фона в зависимости от положения наблюдателя). У этих шаблонов подключены формы связи на ajax, есть psd макеты, встроенные стили и скрипты. Таким образом, в архиве находится 120 landing page!
Оцените материал:
Реальные примеры работающих лендингов
Лет 15-20 назад лэндинги создавались для импульсивных покупок. В старые времена на людей еще действовали кислотные цвета, сумасшедшие гифки и прочий мусор. Сейчас мы стали разборчивее: проходим мимо пустых обещаний, доверяем спокойному тону и убедительным доказательствам.
«Те» времена прошли, но все еще остаются люди, которые считают, что лендинг должен быть «кричащим». Этот раздел я создал, чтобы убедить их в обратном. Перед вами примеры лендинг пейдж. Давайте разберем их плюсы и минусы, поймем, почему они работают.
Пример 1. Мастер Климат — компания по установке и продаже климатического оборудования
www.masterclimat.pro — этот сайт мы сделали с другом, когда еще занимались изготовлением сайтов под заказ.
Сайт имеет понятную структуру, приятный дизайн в стиле «вентиляции и кондиционирования». Также на данном лэндинге реализована адаптивная верстка, то есть сайт адаптируется под любые размеры экранов, в том числе под мобильные устройства.
Пример 2. Вакансии Альфа-Банка
www.job.alfabank.ru — прокручиваем сайт и видим – как стартует карьера молодого человека в Альфа-Банке. Через некоторое время, наглядевшись на заманчивую визуализацию, посетители сайта наконец-то видят буквы. На странице опубликован годный текст – его качество ничуть не хуже анимированной картинки.
Прямо на поверхности размещено описание новых вакансий, опубликован раздел возможностей. Для соискателей – небольшая и очень простая форма.
Кнопка действия: наверху небольшая и слабозаметная кнопка «отправить резюме» – это минус; в самом низу страницы яркая ссылка «смотреть вакансии» – это плюс.
Типы лендингов
Существует два основных типа Landing Page.
Лендинги для лидогенерации. Иногда называются страницами захвата. Их цель сбор данных от клиентов, таких как адреса электронной почты. Это основной тип целевой страницы, используемой для маркетинга в B2B сегменте. Обычно содержит много полей ввода, используемые для сегментирования и персонализации аудитории. Может использоваться для раздачи бесплатной книги, регистрации на вебинар, подписка на новости.
Лендинги с переходом по клику. Если вы что-либо покупали в интернете, то вы скорее всего использовали Landing Page. Используются для E-commerce и имеют простую кнопку действия. Предназначены исключительно для продаж. Преобразуют теплых клиентов в горячих и повторных покупателей. Длинна лендинга зависит от цены, уровня доверия аудитории и сложностью предложения. Чем меньше барьеров возникает до покупки, тем короче лендинг.
Три главных составляющих дизайна продающих страниц
Примеры дизайна хороших продающих страниц включают три общих черты:
Универсальность и оригинальность.
Дизайн должен совмещать универсальность и фирменный стиль. Подобное объясняется тем, что продающий сайт предполагает большую целевую аудиторию. Оформление в фирменном стиле способствует запоминанию и узнаваемости, оно должно быть умеренным и приближенном к классике.
Сайт, который оформлен в классическом стиле, останется актуальным во все времена: простые геометрические формы, приглушённые оттенки, отсутствие лишней информации – в итоге он получится действительно продающим.
Критерий универсальности – оригинальность. Можно позаимствовать пару идей оформления у успешных продающих страниц, но в целом нужно делать замысел уникальным.
Внимание, заинтересованность, желание, действие (AIDA). Уникальность дизайна – большой плюс
Однако маркетологи разработали эффективно работающие формулы, которые прошли проверку на миллионах покупателей. Одной из подобных формул служит AIDA: внимание, заинтересованность, желание, действие. На такой последовательности действий посетителя основывается работа продающего дизайна
Уникальность дизайна – большой плюс. Однако маркетологи разработали эффективно работающие формулы, которые прошли проверку на миллионах покупателей
Одной из подобных формул служит AIDA: внимание, заинтересованность, желание, действие. На такой последовательности действий посетителя основывается работа продающего дизайна

Чтобы выстроить верную последовательность действий надо правильно сделать акценты, тогда посетитель станет покупателем или клиентом.
Цветовое наполнение страницы.
Навязчивость цветового оформления продающих сайтов оттолкнёт потенциального покупателя. Выбранное цветовое решение не должно бросаться в глаза, но при этом приветствуется эмоциональность и выразительность, располагающая к совершению приобретения.
Чтобы этого добиться нужно на первый план вывести реализуемую продукцию, а не оформление сайта. Дизайн страницы не должен отвлекать от товара.
Приглушённые оттенки природных цветов, голубого, оранжевого, зелёного на белом фоне способствуют увеличению продаж. Идеальный дизайн не бросается в глаза, он не заметен.